
Вид матриалов как на forucoz2
- Опубликовано: 01.09.2011, 19:30
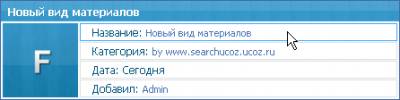
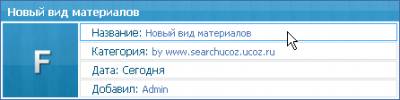
Вид материалов каталога файлов, как раньше был на forucoz.
Идем в ПУ-->Управление дизайном-->CSS. В самый низ ставим это:
Code
/* Вид материалов */
.eTitle {background: url('/design/type_material/up.png'); height: 18px; _height: 23px; font: bold 11px Tahoma; color: #fff; padding: 5px 0px 0px 8px;}
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#4C74B6}
a.m:visited {text-decoration:none; color:#4C74B6}
a.m:hover {text-decoration:none; color:#4C74B6; font-weight:bold;}
a.m:active {text-decoration:none; color:#4C74B6; font-weight:bold;}
li.f{border:1px solid #BAC6D9; margin: 0px; padding: 2px 2px 2px 10px; background: #FAFAFA;}
li.f:hover {border:1px solid #B8B8B8; margin: 0px; padding: 2px 2px 2px 10px; background: #279383;}
li.m {border:1px solid #E1E1E1; margin: 0px; padding: 2px 2px 2px 10px; background: #ffffff;}
li.m:hover {border:1px solid #42aaff; margin: 0px; padding: 2px 2px 2px 10px; background: #ffffff;}
/* --------------- */
.eTitle {background: url('/design/type_material/up.png'); height: 18px; _height: 23px; font: bold 11px Tahoma; color: #fff; padding: 5px 0px 0px 8px;}
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#4C74B6}
a.m:visited {text-decoration:none; color:#4C74B6}
a.m:hover {text-decoration:none; color:#4C74B6; font-weight:bold;}
a.m:active {text-decoration:none; color:#4C74B6; font-weight:bold;}
li.f{border:1px solid #BAC6D9; margin: 0px; padding: 2px 2px 2px 10px; background: #FAFAFA;}
li.f:hover {border:1px solid #B8B8B8; margin: 0px; padding: 2px 2px 2px 10px; background: #279383;}
li.m {border:1px solid #E1E1E1; margin: 0px; padding: 2px 2px 2px 10px; background: #ffffff;}
li.m:hover {border:1px solid #42aaff; margin: 0px; padding: 2px 2px 2px 10px; background: #ffffff;}
/* --------------- */
Затем ПУ-->Управление дизайном-->Каталог файлов-->Вид материалов. Заменяем все на это:
Code
<div style="background:#F7FBFF; border-top: 1px solid #456aa2; border-bottom: 1px solid #456aa2; border-left: 1px solid #456aa2; border-right: 1px solid #456aa2;">
<div class="eTitle" style="text-align: left;" title="$ENTRY_URL$"><a class="m" href="$ENTRY_URL$" class="entryLink"><span style="font-size: 9pt;"><font color=#ffffff>$TITLE$</font></span></a></div>
<font onmouseover="Tip('<img border=0 src=$SOURCE_URL$>', BGCOLOR, '#ffffff', FONTCOLOR, '#333333', BORDERCOLOR, 'Silver', WIDTH, '100%', FADEIN, 500, FADEOUT, 500)">
<a href="$ENTRY_URL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})">
<div style="margin-top: 2px;"></div><img src="/design/type_material/f.png" align="left" style="margin-left: 2px; border: none ;" border="0" width="84"></a></font>
<ul style="margin-left: 88px; margin-right: 2px; margin-top: 0px; border: none ;" class="uz"><li class="m"><a class="m"><span style="font-style: normal;"><span style="color: rgb(1, 84, 127);"><span style="font-size: 9pt;">Название: <a class="m" href="$ENTRY_URL$">$TITLE$</a></span></span></span></a></li></ul>
<ul style="margin-left: 88px; margin-right: 2px; margin-top: 1px; border: none ;" class="uz"><li class="m"><a class="m"><span style="font-style: normal;"><span style="color: rgb(1, 84, 127);"><span style="font-size: 9pt;">Категория: <a class="m" href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span></span></span></a></li></ul>
<ul style="margin-left: 88px; margin-right: 2px; margin-top: 1px; border: none ;" class="uz"><li class="m"><a class="m"><span style="font-style: normal;"><span style="color: rgb(1, 84, 127);"><span style="font-size: 9pt;">Дата: <span title="$TIME$">$DATE$</span></span></span></span></a></li></ul>
<ul style="margin-left: 88px; margin-right: 2px; margin-top: 1px; border: none ;" class="uz"><li class="m"><a class="m"><span style="font-style: normal;"><span style="color: rgb(1, 84, 127);"><span style="font-size: 9pt;">Добавил: <a class="m" href="$PROFILE_URL$">$USERNAME$</a></span></span></span></a></li></ul>
<div style="margin-bottom: 2px;"></div></div><table border="0" cellpadding="0" cellspacing="0" width="100%"></table><div style="margin-bottom: 2px;"></div>