
Рейтинг новости как на YouTube для Ucoz
- Опубликовано: 23.10.2011, 11:28

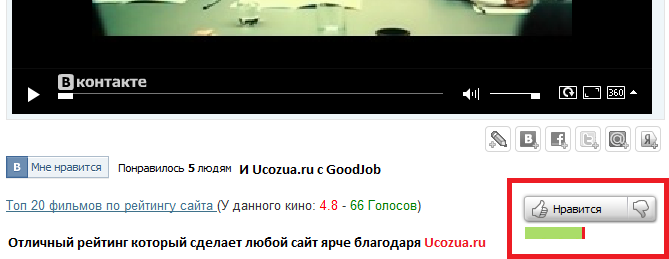
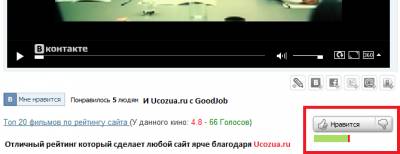
Дорогой пользователь системы юкоз,вот я GoodJob решил выложить ещё 1 своё творение под названием отличный рейтинг адаптирован с ютуб для юкоз которое вы и ваши посетители можете видеть на сайте ежедневно.
При нажатии на клавишу нравиться будет рейтинг повышаться на клавишу палец в низ рейтинг естественно будет хуже приступим к установке:
1.Кидаем данный код в Head:
Code
<style type="text/css" media="all">
@import url(http://ucozua.ru/css/rate.css);
</style>
@import url(http://ucozua.ru/css/rate.css);
</style>
2.Потом идём в материалы и комментарии к нему и ставим код где удобно для вашего сайта:
Code
<div id="content">
<div class="ratings">
<div class="voterating">
<div class="vote-button-holder">
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Отлично...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали отлично фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-good"><span>Нравится</span></span></a>
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Плохо...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали плохую оценку фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-bad">Не нравится</span></a>
</div>
<div class="clearfix"></div>
<div class="voted">
<div class="sparkbar">
</div> </div> </div> </div> </div>
<div class="ratings">
<div class="voterating">
<div class="vote-button-holder">
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Отлично...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали отлично фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-good"><span>Нравится</span></span></a>
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Плохо...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали плохую оценку фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-bad">Не нравится</span></a>
</div>
<div class="clearfix"></div>
<div class="voted">
<div class="sparkbar">
</div> </div> </div> </div> </div>
Если же скрипт стал криво то всё настроить под себя вы сможете в Css скрипта,или написать на форуме Ucozua.ru/Forum это собственно и источник!