
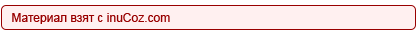
Вид кода и цитат с закругленными краями
- Опубликовано: 28.08.2011, 11:40
ПУ-->Управление дизайном-->CSS. Ищем там строки, похожие на эти:
и заменяем их этими:
Code
.codeMessage {background:#f6f6f6;border:1p !important;font-size:9px;}
.quoteMessage {background:#f6f6f6;border:1px !important;font-size:9px;}
.quoteMessage {background:#f6f6f6;border:1px !important;font-size:9px;}
и заменяем их этими:
Code
.codeMessage {
color: #990000;
background-color: #FFF0F0;
padding: 5px;
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #990000;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
.quoteMessage {
color: #990000;
background-color: #FFF0F0;
padding: 5px;
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #990000;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
color: #990000;
background-color: #FFF0F0;
padding: 5px;
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #990000;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}
.quoteMessage {
color: #990000;
background-color: #FFF0F0;
padding: 5px;
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #990000;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
}