
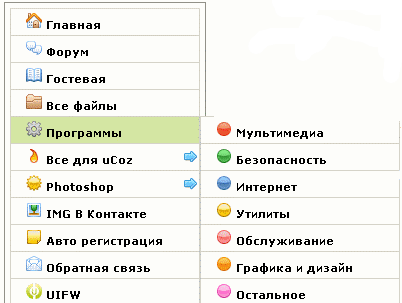
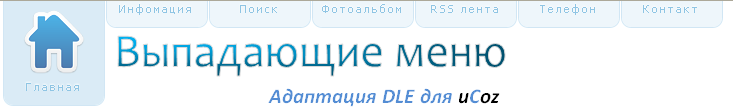
Красивое прозрачное выпадающее меню
- Опубликовано: 31.08.2011, 10:42
 Красивое, горизонтальное прозрачное выпадающее меню для вашего сайта.
Красивое, горизонтальное прозрачное выпадающее меню для вашего сайта. Установка:
1. Заходим на любую страницу для редактирования кода *(можно и сразу через Конструктор шаблонов).
В моём случае, это "Страницы сайтов". В любом угодном месте для Вас, расположите этот код *(код ссылок с картинками):
Code
<ul id="navigation">
<li class="home"><a href="/"><span>Главная</span></a></li>
<li class="about"><a href="/"><span>Инфомация</span></a></li>
<li class="search"><a href="/"><span>Поиск</span></a></li>
<li class="photos"><a href="/"><span>Фотоальбом</span></a></li>
<li class="rssfeed"><a href="/"><span>RSS лента</span></a></li>
<li class="podcasts"><a href="/"><span>Телефон</span></a></li>
<li class="contact"><a href="/"><span>К</span></a></li>
</ul>
<li class="home"><a href="/"><span>Главная</span></a></li>
<li class="about"><a href="/"><span>Инфомация</span></a></li>
<li class="search"><a href="/"><span>Поиск</span></a></li>
<li class="photos"><a href="/"><span>Фотоальбом</span></a></li>
<li class="rssfeed"><a href="/"><span>RSS лента</span></a></li>
<li class="podcasts"><a href="/"><span>Телефон</span></a></li>
<li class="contact"><a href="/"><span>К</span></a></li>
</ul>
2. После добавьте:
Code
<script type="text/javascript" src="/js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
var d=300;
$('#navigation a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
<script type="text/javascript">
$(function() {
var d=300;
$('#navigation a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
3. Зайдите в таблицу стилей CSS, либо откройте в корневом сайте таблицу стилей CSS *(style.css), и в самый конец добавьте:
Code
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:98%;
}
ul#navigation li {
width: 103px;
display:inline;
float:left;
}
ul#navigation li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#E7F2F9;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
text-decoration:none;
text-align:center;
padding-top:80px;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navigation li a:hover{
background-color:#CAE3F2;
}
ul#navigation li a span{
letter-spacing:2px;
font-size:11px;
color:#60ACD8;
text-shadow: 0 -1px 1px #fff;
}
ul#navigation .home a{
background-image: url(../images/home.png);
}
ul#navigation .about a {
background-image: url(../images/id_card.png);
}
ul#navigation .search a {
background-image: url(../images/search.png);
}
ul#navigation .podcasts a {
background-image: url(../images/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../images/rss.png);
}
ul#navigation .photos a {
background-image: url(../images/camera.png);
}
ul#navigation .contact a {
background-image: url(../images/mail.png);
}
body{
.header
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
a.back{
width:256px;
height:73px;
position:absolute;
bottom:15px;
right:15px;
background:#fff url(codrops_back.png) no-repeat top left;
}
a.dry{
position:absolute;
bottom:15px;
left:15px;
text-align:left;
font-size:12px;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
}
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:98%;
}
ul#navigation li {
width: 103px;
display:inline;
float:left;
}
ul#navigation li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#E7F2F9;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
text-decoration:none;
text-align:center;
padding-top:80px;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navigation li a:hover{
background-color:#CAE3F2;
}
ul#navigation li a span{
letter-spacing:2px;
font-size:11px;
color:#60ACD8;
text-shadow: 0 -1px 1px #fff;
}
ul#navigation .home a{
background-image: url(../images/home.png);
}
ul#navigation .about a {
background-image: url(../images/id_card.png);
}
ul#navigation .search a {
background-image: url(../images/search.png);
}
ul#navigation .podcasts a {
background-image: url(../images/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../images/rss.png);
}
ul#navigation .photos a {
background-image: url(../images/camera.png);
}
ul#navigation .contact a {
background-image: url(../images/mail.png);
}
body{
.header
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
a.back{
width:256px;
height:73px;
position:absolute;
bottom:15px;
right:15px;
background:#fff url(codrops_back.png) no-repeat top left;
}
a.dry{
position:absolute;
bottom:15px;
left:15px;
text-align:left;
font-size:12px;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
}
4. Загрузите все файлы, которые находятся в архиве в корневой каталог.
- Скачать 156_VipadMenu.zip
- Размер 86.8 Kb
129
Скачали
86.8 Kb
Размер
.APK
Разширение