
Сортировка таблицы на JavaScript
- Опубликовано: 12.12.2011, 19:21
Этот скрипт предназначен для того, чтобы дать возможность сортировать данные в столбцах HTML таблиц. Он обладает всей требуемой гибкостью, кроссбраузерностью (отключенный запуск JavaScript не входит в эту категорию) и качественным функционалом. А самое главное, это то, что на одной странице может находится много сортируемых таблиц, но при этом, вписывать скрипт требуется только один раз.
Итак, стили. Пишем их в раздел HEAD:
Вы можете настроить внешний вид на ваше усмотрение. Я же настроил именно так.
Далее, где нибудь в разделе BODY пишем вызов скрипта:
ВСЕ!
Кому надо, вот ДЕМО
Итак, стили. Пишем их в раздел HEAD:
Code
<style type="text/css">
table.sortable{border:0; padding:0; margin:0;}
table.sortable td{padding:4px; width:120px;}
table.sortable thead th{padding:4px;background:#D5F0FF; text-align:left;}
table.sortable tfoot td{font-weight:bold; border-top:1px solid #D5F0FF;}
</style>
table.sortable{border:0; padding:0; margin:0;}
table.sortable td{padding:4px; width:120px;}
table.sortable thead th{padding:4px;background:#D5F0FF; text-align:left;}
table.sortable tfoot td{font-weight:bold; border-top:1px solid #D5F0FF;}
</style>
Вы можете настроить внешний вид на ваше усмотрение. Я же настроил именно так.
Далее, где нибудь в разделе BODY пишем вызов скрипта:
Code
<script type="text/javascript" src="http://szenprogs.ru/scripts/sorttable.js"></script><noscript>У вас в браузере отключен запуск JavaScript сценариев. Если Вы включите эту опцию браузера, то Вы сможете производить сортировку таблиц на этой странице. Все подробности по адресу "<a href="http://szenprogs.ru/blog/2009-05-28-44" target="_blank">Сортировка таблицы на JavaScript</a>".</noscript>
Code
<table class="sortable">
<!–- Заголовок таблицы –->
<thead>
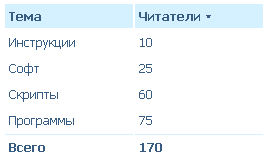
<tr><th>Тема</th> <th>Читатели</th></tr>
</thead>
<!–- Данные таблицы -–>
<tbody>
<tr><td>Софт</td> <td>25</td></tr>
<tr><td>Программы</td> <td>75</td></tr>
<tr><td>Скрипты</td> <td>60</td></tr>
<tr><td>Инструкции</td> <td>10</td></tr>
</tbody>
<!–- Итоги таблицы -–>
<tfoot>
<tr><td>Всего</td> <td>170</td></tr>
</tfoot>
</table>
<!–- Заголовок таблицы –->
<thead>
<tr><th>Тема</th> <th>Читатели</th></tr>
</thead>
<!–- Данные таблицы -–>
<tbody>
<tr><td>Софт</td> <td>25</td></tr>
<tr><td>Программы</td> <td>75</td></tr>
<tr><td>Скрипты</td> <td>60</td></tr>
<tr><td>Инструкции</td> <td>10</td></tr>
</tbody>
<!–- Итоги таблицы -–>
<tfoot>
<tr><td>Всего</td> <td>170</td></tr>
</tfoot>
</table>
ВСЕ!
Кому надо, вот ДЕМО