
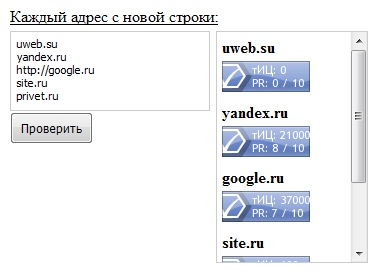
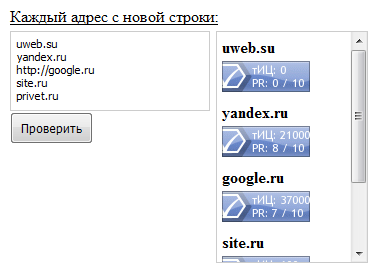
Массовая проверка тИЦ
- Опубликовано: 07.08.2011, 22:48
Code
<style type="text/css">
#tic_1 {background: #FFF; border: 1px solid #ccc; font-size: 11px; font-family:tahoma; padding: 5px; resize: none; width: 200px; height: 80px}
#getStat {display: none; background: #fff; border: 1px solid #ccc; float: left; margin-top: 1px; margin-left: 6px; width:150px; overflow: auto; overflow-x: hidden; max-height: 230px}
#fl_tic {float: left; width: 200px}
#tm_but {font-size: 12px; font-family: tahoma; padding: 5px;}
</style>
<u>Каждый адрес с новой строки:</u>
<div style="padding:2px;"></div>
<div style="overflow: hidden">
<div id="fl_tic">
<textarea id="tic_1"></textarea>
<input id="tm_but" type="button" onclick="get_tic()" value="Проверить">
</div>
<div id="getStat"></div>
</div>
<script type="text/javascript">
t_num = 20; //максимальное кол-во сайтов для проверки
function get_tic() {
gs = document.getElementById('tic_1');
document.getElementById('getStat').innerHTML = '';
for (i = 0; i <= t_num; i++) {
if (gs.value.split('\n')[i]) {
gs.value.split('\n')[i].indexOf('http://') > -1 ? no_http = gs.value.split('\n')[i].split('/')[2] : no_http = gs.value.split('\n')[i];
document.getElementById('getStat').style.display = 'block';
$('#getStat').append('<div style="padding: 5px;"><b>' + no_http + '</b> <div style="padding: 2px;"></div> <img src="http://www.cy-pr.com/e/'+no_http+'_1_107.138.206.gif"></div>');
};
};
};
</script>
#tic_1 {background: #FFF; border: 1px solid #ccc; font-size: 11px; font-family:tahoma; padding: 5px; resize: none; width: 200px; height: 80px}
#getStat {display: none; background: #fff; border: 1px solid #ccc; float: left; margin-top: 1px; margin-left: 6px; width:150px; overflow: auto; overflow-x: hidden; max-height: 230px}
#fl_tic {float: left; width: 200px}
#tm_but {font-size: 12px; font-family: tahoma; padding: 5px;}
</style>
<u>Каждый адрес с новой строки:</u>
<div style="padding:2px;"></div>
<div style="overflow: hidden">
<div id="fl_tic">
<textarea id="tic_1"></textarea>
<input id="tm_but" type="button" onclick="get_tic()" value="Проверить">
</div>
<div id="getStat"></div>
</div>
<script type="text/javascript">
t_num = 20; //максимальное кол-во сайтов для проверки
function get_tic() {
gs = document.getElementById('tic_1');
document.getElementById('getStat').innerHTML = '';
for (i = 0; i <= t_num; i++) {
if (gs.value.split('\n')[i]) {
gs.value.split('\n')[i].indexOf('http://') > -1 ? no_http = gs.value.split('\n')[i].split('/')[2] : no_http = gs.value.split('\n')[i];
document.getElementById('getStat').style.display = 'block';
$('#getStat').append('<div style="padding: 5px;"><b>' + no_http + '</b> <div style="padding: 2px;"></div> <img src="http://www.cy-pr.com/e/'+no_http+'_1_107.138.206.gif"></div>');
};
};
};
</script>