
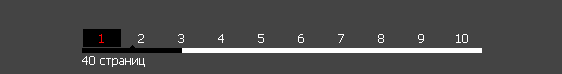
Переключатель страниц (новая версия)
- Опубликовано: 28.08.2011, 11:32
 ПУ-->Управление дизайном. Выбираем нужный модуль и после $CONTENT$ или $BODY$ ставим это:
ПУ-->Управление дизайном. Выбираем нужный модуль и после $CONTENT$ или $BODY$ ставим это: Code
<style>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#FFFFFF;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#000000;color:#FF0000 !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#FFFFFF;font:0;position:relative}
.scrollBar {background:#000000;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#FFFFFF;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#FFFFFF}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://atlan.net.ru/js/PageScroller.js"></script>
<script>initScrolls(10)</script>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#FFFFFF;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#000000;color:#FF0000 !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#FFFFFF;font:0;position:relative}
.scrollBar {background:#000000;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#FFFFFF;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#FFFFFF}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://atlan.net.ru/js/PageScroller.js"></script>
<script>initScrolls(10)</script>