
Мини-чат v1.1 от Voker для ucoz
- Опубликовано: 04.02.2012, 22:38
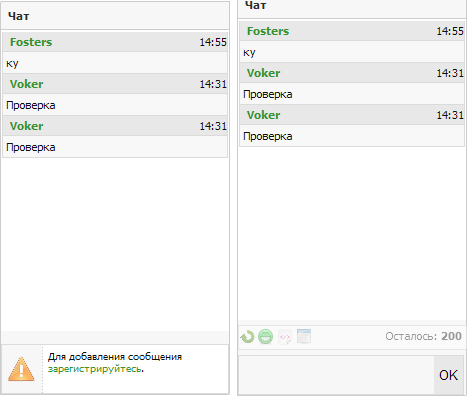
Мини-чат v1.1 от Voker для ucoz
Новый вид мини-чата, подойдет для светлых дизайнов.
Установка: в CSS ставим код:
Code
.mchat textarea {border:1px solid #DBDBDB;background:#f7f7f7;padding-right:5px;}
.mchat textarea:hover {background:#fff;}
.mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:40px;margin-left:-2px;width:20px;}
.gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;}
.op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;}
.op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
.option {border:1px solid #ccc;height:20px;margin:5px 0;width:100%;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;}
.option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;}
.chat {background:#E8E8E8;border:1px solid #DBDBDB;padding:3px 0;font:11px Tahoma;border-top:none;}
.cBlock {margin:0px;padding:0px;border:none;}
.cMessage {background:#F8F8F8;border:1px solid #DBDBDB;border-top:none;padding:4px;font:11px Tahoma;}
.mchat textarea:hover {background:#fff;}
.mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:40px;margin-left:-2px;width:20px;}
.gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;}
.op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;}
.op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
.option {border:1px solid #ccc;height:20px;margin:5px 0;width:100%;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;}
.option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;}
.chat {background:#E8E8E8;border:1px solid #DBDBDB;padding:3px 0;font:11px Tahoma;border-top:none;}
.cBlock {margin:0px;padding:0px;border:none;}
.cMessage {background:#F8F8F8;border:1px solid #DBDBDB;border-top:none;padding:4px;font:11px Tahoma;}
В форуму добавления сообщения:
Code
<style>
.codes {background:#f7f7f7;border:1px solid #ccc;border-top:none;width:99%;}
</style>
<div class="option">
<div style="float:right;margin-right:5px;"> Осталось: $LENGTH_COUNTER$ </div>
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/arrow_cycle.png" width="16" height="16"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/smiley-mr-green.png" width="16" height="16"></a>
<a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/application-xml.png " width="16" height="16"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/x-office-document.png" width="16" height="16"></a>
</div>
<table class="mchat" cellspacing="0" cellpadding="0">
<tr>
<td width="100%">$FLD_MESSAGE$</td>
<td>$SUBMIT$</td>
</tr>
</table>
<table class="codes">
<tr><td>$FLD_SECURE$</td><td>$IMG_SECURE$</td></tr>
</table>
<br>
<table cellspacing="0" cellpadding="0">
<tr>
<td class="op_fon">
<img src="http://3adrotu.ru/Ucoz/1/chat_v1_1/alert.png" width="28" height="28"></td>
<td class="gost" valign="top">
Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>.
</td>
</tr>
</table>
.codes {background:#f7f7f7;border:1px solid #ccc;border-top:none;width:99%;}
</style>
<div class="option">
<div style="float:right;margin-right:5px;"> Осталось: $LENGTH_COUNTER$ </div>
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/arrow_cycle.png" width="16" height="16"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/smiley-mr-green.png" width="16" height="16"></a>
<a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/application-xml.png " width="16" height="16"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://3adrotu.ru/Ucoz/1/chat_v1_1/x-office-document.png" width="16" height="16"></a>
</div>
<table class="mchat" cellspacing="0" cellpadding="0">
<tr>
<td width="100%">$FLD_MESSAGE$</td>
<td>$SUBMIT$</td>
</tr>
</table>
<table class="codes">
<tr><td>$FLD_SECURE$</td><td>$IMG_SECURE$</td></tr>
</table>
<br>
<table cellspacing="0" cellpadding="0">
<tr>
<td class="op_fon">
<img src="http://3adrotu.ru/Ucoz/1/chat_v1_1/alert.png" width="28" height="28"></td>
<td class="gost" valign="top">
Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>.
</td>
</tr>
</table>
Вид материалов:
Code
<div class="cBlock">
<div class="chat">
<span style="float:right">$TIME$</span>
<div style="text-align:left;">
<div style="padding-left:7px;"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div>
</div>
</div>
<div class="cMessage" style="text-align:left;" id="msg$NUMBER$">$MESSAGE$</div>
</div>
<div class="chat">
<span style="float:right">$TIME$</span>
<div style="text-align:left;">
<div style="padding-left:7px;"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div>
</div>
</div>
<div class="cMessage" style="text-align:left;" id="msg$NUMBER$">$MESSAGE$</div>
</div>
Автор:Voker