
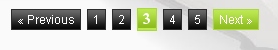
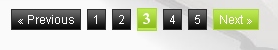
Переключатель страниц (зелено-черный)
- Опубликовано: 27.08.2011, 21:35
Подойдет для темных дизайнов.
ПУ-->Управление дизайном-->CSS. В любое место ставим это:
ПУ-->Управление дизайном-->CSS. В любое место ставим это:
Code
.catPages1 {
padding:3px;
margin:3px;
text-align:center;
color:#ffffff;
}
.catPages1 a:link {
padding: 2px 5px 2px 5px;
margin-right: 2px;
border: 1px solid #2C2C2C;
text-decoration: none;
color:#ffffff;
background: #2C2C2C url(http://s61.radikal.ru/i174/0908/67/0351b8c06637.gif);
}
.catPages1 a:hover, .catPages1 a:active {
border:1px solid #AAD83E;
color: #FFFfff;
background: #AAD83E url(http://s40.radikal.ru/i090/0908/36/3eacd7f47134.gif);
}
.catPages1 b { border:1px solid #AAD83E;
padding: 0px 5px 2px 5px;
margin-right: 2px;
color: #FFFfff;
background: #AAD83E url(http://s40.radikal.ru/i090/0908/36/3eacd7f47134.gif);}
padding:3px;
margin:3px;
text-align:center;
color:#ffffff;
}
.catPages1 a:link {
padding: 2px 5px 2px 5px;
margin-right: 2px;
border: 1px solid #2C2C2C;
text-decoration: none;
color:#ffffff;
background: #2C2C2C url(http://s61.radikal.ru/i174/0908/67/0351b8c06637.gif);
}
.catPages1 a:hover, .catPages1 a:active {
border:1px solid #AAD83E;
color: #FFFfff;
background: #AAD83E url(http://s40.radikal.ru/i090/0908/36/3eacd7f47134.gif);
}
.catPages1 b { border:1px solid #AAD83E;
padding: 0px 5px 2px 5px;
margin-right: 2px;
color: #FFFfff;
background: #AAD83E url(http://s40.radikal.ru/i090/0908/36/3eacd7f47134.gif);}