
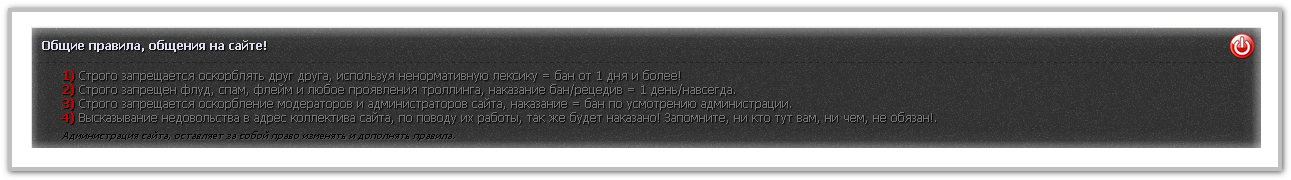
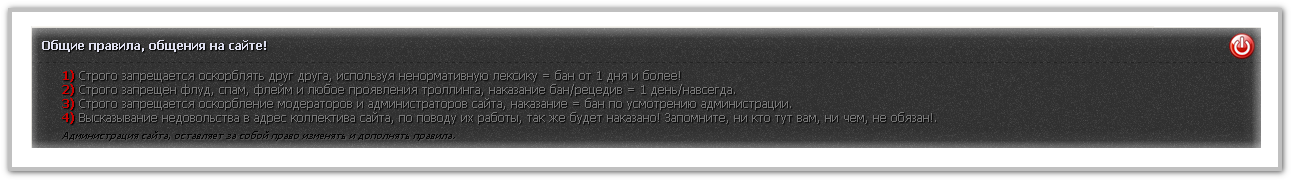
Выдвижная панель с правилами сайта
- Опубликовано: 10.10.2011, 19:28
 Установка скрипта:
Установка скрипта: Админ-панель/дизайн/Таблица стилей - вставляем код css в самый низ и сохраняем.
Code
.tops { background:url('http://webo4ka.ru/Ucoz4/vidvichnai_panel_c_pravilami2.gif') top #DDDFFF; position:absolute; z-index:99; width:100%; height:120px; margin-top:-120px; border-bottom:1px outset #323232; cursor:default; }
.tops .title { margin:5px; text-align:left; display:block; padding:5px; color:#DDDEEE; font-weight:bold; text-shadow: 1px 1px 1px #000; }
.tops .content { margin-left:30px; text-align:left; display:block; color:#787878; text-shadow: 1px 1px 1px #000; }
.tops .tips { background:url('http://webo4ka.ru/Ucoz4/vidvichnai_panel_c_pravilami11.png') top; position:absolute; height:32px; width:32px; right:35%; bottom:-38px; cursor:pointer; z-index:999; }
.tops hr { margin-bottom:5px; background:none; border:none; border-bottom:1px dashed #232323; }
.tops b { color:#CC0000; }
.tops em { color:#000000; font-size:10px; margin-top:5px; text-shadow:1px 1px 1px #555; display:block; }
.tops .title { margin:5px; text-align:left; display:block; padding:5px; color:#DDDEEE; font-weight:bold; text-shadow: 1px 1px 1px #000; }
.tops .content { margin-left:30px; text-align:left; display:block; color:#787878; text-shadow: 1px 1px 1px #000; }
.tops .tips { background:url('http://webo4ka.ru/Ucoz4/vidvichnai_panel_c_pravilami11.png') top; position:absolute; height:32px; width:32px; right:35%; bottom:-38px; cursor:pointer; z-index:999; }
.tops hr { margin-bottom:5px; background:none; border:none; border-bottom:1px dashed #232323; }
.tops b { color:#CC0000; }
.tops em { color:#000000; font-size:10px; margin-top:5px; text-shadow:1px 1px 1px #555; display:block; }
Далее, вставляем скрипт представленный ниже в нижнею часть сайта, все готово.
Code
<script type="text/javascript">
$('.tips').click(function(){
if($('.tops').css('marginTop') == '-120px' ){
$('.tops').animate({'marginTop':'0px'});
$(this).attr('style','position:absolute; top:2px; right:4px; height:32px; width:32px; border:none; background:url(http://webo4ka.ru/Ucoz4/vidvichnai_panel_c_pravilami12.png) no-repeat;');
} else {
$('.tops').animate({'marginTop':'-120'});
$(this).attr('style','');
$(this).css('background','url(http://webo4ka.ru/Ucoz4/vidvichnai_panel_c_pravilami11.png) top');
}
});
</script>
$('.tips').click(function(){
if($('.tops').css('marginTop') == '-120px' ){
$('.tops').animate({'marginTop':'0px'});
$(this).attr('style','position:absolute; top:2px; right:4px; height:32px; width:32px; border:none; background:url(http://webo4ka.ru/Ucoz4/vidvichnai_panel_c_pravilami12.png) no-repeat;');
} else {
$('.tops').animate({'marginTop':'-120'});
$(this).attr('style','');
$(this).css('background','url(http://webo4ka.ru/Ucoz4/vidvichnai_panel_c_pravilami11.png) top');
}
});
</script>
Источник: http://ucodes.ru/
0
Скачали
.APK
Разширение