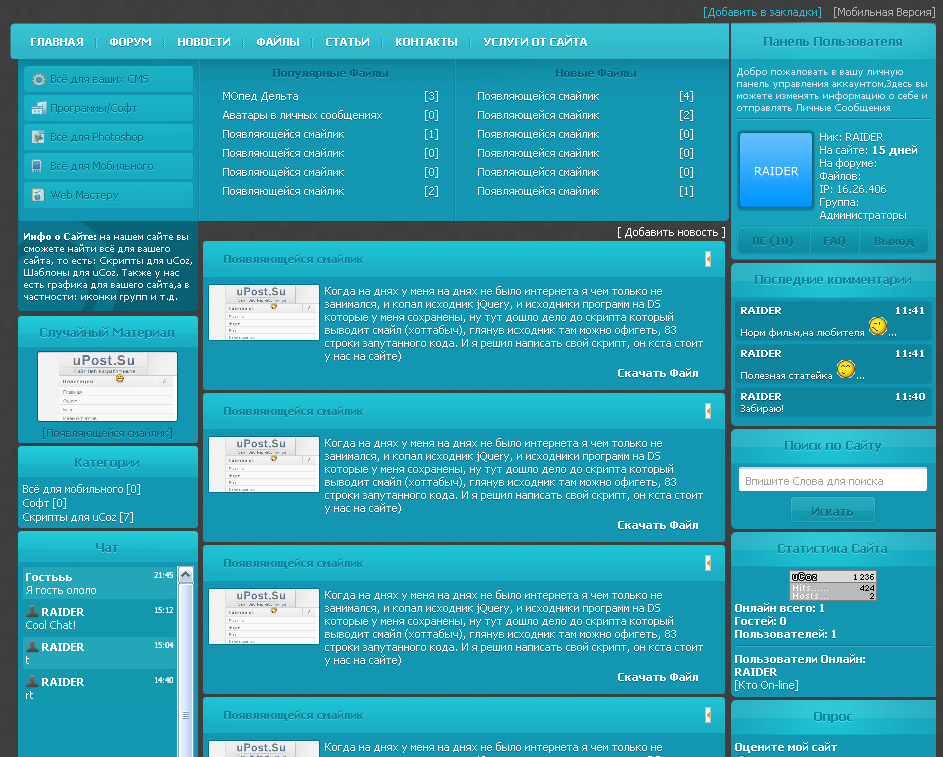
Вид материалов новостей (светлый)
- Опубликовано: 31.08.2011, 10:22
 ПУ-->Управление дизайном-->Новости сайта-->Вид материалов. Удаляем все и ставим это:
ПУ-->Управление дизайном-->Новости сайта-->Вид материалов. Удаляем все и ставим это: Code
<div class="alltop"><div class="mainf"><a href="$ENTRY_URL$" title="$TITLE$"><strong>$TITLE$</strong></a></div><div class="date">$WDAY$</div></div>
<div class="ssc"><div class="ssc2"><div style="padding-top:5px;"> </div>
<div class="categ">Категории: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<p style="text-align:center;"></p><div class="eMessage img {max-width:10px;}
eMessage img {max-height:10px;}" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div>
<div class="subtags"><img src="/vidmat/aut.png" style="vertical-align:middle;" alt="Автор новости" /> <b>$USERNAME$</b> </div></div></div>
<div class="undersl"><div class="srate">
<div style="float:left; padding:15px 30px 0 4px;"><div style="float:right">
</div></div><div style="float:left; padding:15px 0 0 0"> Прочитали: $READS$ раз и ответили $COMMENTS_NUM$ раз</div></div>
<a href="$ENTRY_URL$"><img src="/vidmat/sfull.png" align="right" alt="Изучить полную версию новости" /></a></div>
<div class="clear"> </div>
<div class="ssc"><div class="ssc2"><div style="padding-top:5px;"> </div>
<div class="categ">Категории: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<p style="text-align:center;"></p><div class="eMessage img {max-width:10px;}
eMessage img {max-height:10px;}" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div>
<div class="subtags"><img src="/vidmat/aut.png" style="vertical-align:middle;" alt="Автор новости" /> <b>$USERNAME$</b> </div></div></div>
<div class="undersl"><div class="srate">
<div style="float:left; padding:15px 30px 0 4px;"><div style="float:right">
</div></div><div style="float:left; padding:15px 0 0 0"> Прочитали: $READS$ раз и ответили $COMMENTS_NUM$ раз</div></div>
<a href="$ENTRY_URL$"><img src="/vidmat/sfull.png" align="right" alt="Изучить полную версию новости" /></a></div>
<div class="clear"> </div>
ПУ-->Управление дизайном-->CSS. В самый низ кидаем это:
Code
.alltop {
height:48px;
background:#c4c4c4 url(/vidmat/sst.png) repeat-x;
margin-top:10px;
}
.mainf {
background:url(/vidmat/sstl.png) no-repeat;
font:13px Arial;
font-weight:bold;
padding:12px 0 20px 20px;
float:left;
}
.date {
width:179px;
font:11px Verdana;
padding:14px 0 21px 0;
text-align:center;
background:url(/vidmat/sdate.png) no-repeat;
float:right;
}
.ssc {
background:url(/vidmat/ssl.png) left repeat-y;
}
.ssc2 {background:url(/vidmat/ssr.png) right repeat-y; padding-left:10px;}
.categ {
font:11px Verdana;
background:#f2f2f2 url('/vidmat/but.png') repeat-x;
border:1px solid #adadad;
color:#777;
padding:5px 15px;
margin:0 10px 10px 0;
}
.subtags {
margin:0 10px;
}
.undersl {
height:49px;
background:#f2f2f2 url('/vidmat/ssbf.png') repeat-x;
}
.srate {
background:url(/vidmat/ssbl.png) no-repeat;
font:11px Verdana;
padding:0 0 20px 20px;
float:left;
}
.clear {clear:both; }
height:48px;
background:#c4c4c4 url(/vidmat/sst.png) repeat-x;
margin-top:10px;
}
.mainf {
background:url(/vidmat/sstl.png) no-repeat;
font:13px Arial;
font-weight:bold;
padding:12px 0 20px 20px;
float:left;
}
.date {
width:179px;
font:11px Verdana;
padding:14px 0 21px 0;
text-align:center;
background:url(/vidmat/sdate.png) no-repeat;
float:right;
}
.ssc {
background:url(/vidmat/ssl.png) left repeat-y;
}
.ssc2 {background:url(/vidmat/ssr.png) right repeat-y; padding-left:10px;}
.categ {
font:11px Verdana;
background:#f2f2f2 url('/vidmat/but.png') repeat-x;
border:1px solid #adadad;
color:#777;
padding:5px 15px;
margin:0 10px 10px 0;
}
.subtags {
margin:0 10px;
}
.undersl {
height:49px;
background:#f2f2f2 url('/vidmat/ssbf.png') repeat-x;
}
.srate {
background:url(/vidmat/ssbl.png) no-repeat;
font:11px Verdana;
padding:0 0 20px 20px;
float:left;
}
.clear {clear:both; }
Потом, создаем в корне сайта папку с названием vidmat и кидаем туда файлы из архива.
- Скачать 151_34_vidmat.rar
- Размер 17.1 Kb
131
Скачали
17.1 Kb
Размер
.APK
Разширение