
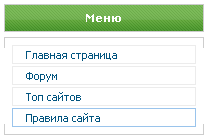
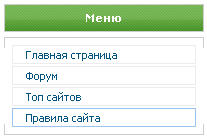
Вертикальное меню с обводкой пунктов при наведении
- Опубликовано: 01.09.2011, 18:39
Простое, но стильное css меню с обводкой пунктов при наведении курсора мышки.
ПУ-->Управление дизайном-->CSS. Вставляем туда эти строчки:
Code
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
В том месте, где хотим видеть само меню, ставим это:
Code
<ul class="uz">
<li class="m"><a class="m" href="http://infoscript.ru/">Главная страница</a></li>
<li class="m"><a class="m" href="/forum">Форум</a></li>
<li class="m"><a class="m" href="/dir">Топ сайтов</a></li>
<li class="m"><a class="m" href="forum/0-0-0-36">Правила сайта</a></li>
</ul>
<li class="m"><a class="m" href="http://infoscript.ru/">Главная страница</a></li>
<li class="m"><a class="m" href="/forum">Форум</a></li>
<li class="m"><a class="m" href="/dir">Топ сайтов</a></li>
<li class="m"><a class="m" href="forum/0-0-0-36">Правила сайта</a></li>
</ul>