
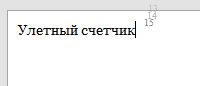
Улетный счетчик для TEXTAREA на JQuery
- Опубликовано: 25.08.2012, 15:22
Подключение JQuery и плагина Caretposition
Код HTML
Код Javascript
Плагин выдает нам точную позицию каретки слева и справа. Обратите внимание на то, что если символов в TEXTAREA больше 139, то цвет счетчика станет красным. Также для каждого значения создается отдельный DIV, который в последствии и плавно улетучивается.
Код CSS
Залейте в ФМ careposition.js из архива
Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="careposition.js"></script>
<script type="text/javascript" src="careposition.js"></script>
Код HTML
Code
<textarea id="textarea"></textarea>
<div id="tip"></div>
<div id="tip"></div>
Код Javascript
Code
<script type="text/javascript">
$(function() {
var tip = $('#tip');
$('#textarea').bind('keyup', function(e) {
var pos = $(this).getCaretPosition();
var bleft = this.offsetLeft + pos.left;
var btop = this.offsetTop + pos.top;
if($('#textarea').val().length > 139) {bnts = 'color:red;'} else {bnts = ''}
tip.after('<div class="nums" id="nums'+$('#textarea').val().length+'" style="'+bnts+'left: '+bleft+'; top: '+btop+'">'+$('#textarea').val().length+'</div>');
$('#nums'+$('#textarea').val().length).animate({marginLeft: '40px', marginTop: '-40px', opacity: '0'}, 1200 , function() {$(this).hide()})
})
});
</script>
$(function() {
var tip = $('#tip');
$('#textarea').bind('keyup', function(e) {
var pos = $(this).getCaretPosition();
var bleft = this.offsetLeft + pos.left;
var btop = this.offsetTop + pos.top;
if($('#textarea').val().length > 139) {bnts = 'color:red;'} else {bnts = ''}
tip.after('<div class="nums" id="nums'+$('#textarea').val().length+'" style="'+bnts+'left: '+bleft+'; top: '+btop+'">'+$('#textarea').val().length+'</div>');
$('#nums'+$('#textarea').val().length).animate({marginLeft: '40px', marginTop: '-40px', opacity: '0'}, 1200 , function() {$(this).hide()})
})
});
</script>
Плагин выдает нам точную позицию каретки слева и справа. Обратите внимание на то, что если символов в TEXTAREA больше 139, то цвет счетчика станет красным. Также для каждого значения создается отдельный DIV, который в последствии и плавно улетучивается.
Код CSS
Code
<style type="text/css">
body {margin:0;padding:0;background:#E3E3E3}
.container {text-align:center;margin-top:200px}
textarea {padding:10px;border:1px solid #A5A5A5;width:300px;height:100px;resize:none;
font-family:Georgia;
font-size:14px;
}
*:focus {outline:none}
.nums {position:absolute;margin-top:-14px;margin-left:3px;font-size:10px;color:#646464}
</style>
body {margin:0;padding:0;background:#E3E3E3}
.container {text-align:center;margin-top:200px}
textarea {padding:10px;border:1px solid #A5A5A5;width:300px;height:100px;resize:none;
font-family:Georgia;
font-size:14px;
}
*:focus {outline:none}
.nums {position:absolute;margin-top:-14px;margin-left:3px;font-size:10px;color:#646464}
</style>
Залейте в ФМ careposition.js из архива
- Скачать 1215___.rar
- Размер 4.1 Kb
99
Скачали
4.1 Kb
Размер
.APK
Разширение