
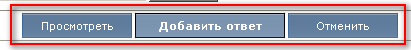
Стиль кнопок как Вконтакте
- Опубликовано: 07.09.2011, 20:48
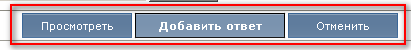
Синие кнопки, как в социальной сети Вконтакте.
ПУ-->Управление дизайном-->CSS. В самы низ добавьте этот код:
Code
input[type~="submit"],input[type~="button"],input[type~="reset"]
{background: transparent url('http://s56.radikal.ru/i154/1102/5f/7d71aea8d7c7.gif');
border: 1px solid #3b6798;
color: #fff;
text-decoration:none;
text-align:center;
cursor:pointer;
padding:5px}
input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover
{text-decoration:none;
background: transparent url('http://s41.radikal.ru/i094/1102/63/762aad05f19d.gif');
border: 1px solid #3b6798;
color: #fff;
text-decoration:none;
cursor:pointer;
text-align:center;}
{background: transparent url('http://s56.radikal.ru/i154/1102/5f/7d71aea8d7c7.gif');
border: 1px solid #3b6798;
color: #fff;
text-decoration:none;
text-align:center;
cursor:pointer;
padding:5px}
input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover
{text-decoration:none;
background: transparent url('http://s41.radikal.ru/i094/1102/63/762aad05f19d.gif');
border: 1px solid #3b6798;
color: #fff;
text-decoration:none;
cursor:pointer;
text-align:center;}