
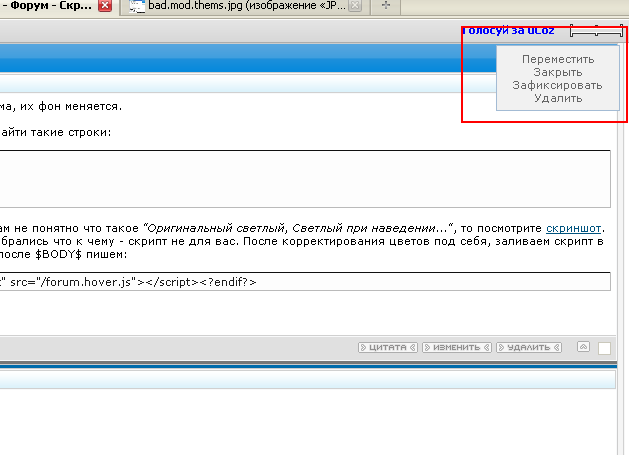
Плавающее окно модерирования тем на форуме
- Опубликовано: 28.08.2011, 11:37
 ПУ-->Управление дизайном-->CSS. В любое место ставим это:
ПУ-->Управление дизайном-->CSS. В любое место ставим это: Code
.fastmod {width: auto; background: #f1f1f1; border: 1px solid #a3bbd4; text-align: center; padding: 6px 16px; position: fixed; top: 26px; right: 10px;}
.fastmod a {color: #666666; text-decoration: none;}
.fastmod a:hover {color: #000000; text-decoration: underline;}
.fastmod a {color: #666666; text-decoration: none;}
.fastmod a:hover {color: #000000; text-decoration: underline;}
Затем, ПУ-->Управление дизайном-->Форум-->Общий вид страниц форума. Находим там
$BODY$, и сразу после него ставим это:
Code
<div class="fastmod"><a href="#" onclick="fastmod(20);return false;">Переместить</a><br><a href="#" onclick="fastmod(22);return false;">Закрыть</a><br><a href="#" onclick="fastmod(23);return false;">Зафиксировать</a><br><a href="#" onclick="fastmod(21);return false;">Удалить</a></div>
<script type="text/javascript">
function fastmod(w) {
//By http://keysoft.3dn.ru/ B13
var fid = document.location.href.split('/')[4].split('-')[0];
var tid = document.location.href.split('/')[4].split('-')[1];
if (w==21){if (confirm('Уверены?')){$.get('' + fid + '-' + tid + '-0-21', function(o){var p = $('input[name="p"]', o).val(); $.post('/forum/', {p: p, a: 21, fid: fid, t: 1, tid: tid}, function(){_uWnd.alert('<font color="green">Тема удалена</font>', 'Результат', {w: 200, h: 80, tm: 1700});});});}}
if (w==20){new _uWnd('Et','Изменить/переместить тему',-440,-150,{autosize:1,closeonesc:1,resize:1,align:'left'},{url:'/forum/' + fid + '-' + tid + '-0-20-1'});}
if (w==22){$.get('' + fid + '-' + tid + '-0-22-1', function(){_uWnd.alert('<font color="green">Тема закрыта</font>', 'Результат', {w: 200, h: 80, tm: 1700});});}
if (w==23){$.get('' + fid + '-' + tid + '-0-23-1', function(){_uWnd.alert('<font color="green">Тема зафиксирована</font>', 'Результат', {w: 200, h: 80, tm: 1700});});}
}
</script>