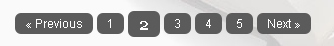
Переключатель страниц (темный, закругленный)
- Опубликовано: 27.08.2011, 21:33
Переключатель страниц (темный) с закругленными краями.
ПУ-->Управление дизайном-->CSS. В любое место ставим это:
ПУ-->Управление дизайном-->CSS. В любое место ставим это:
Code
.catPages1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;}
.catPages1 a:link,
.catPages1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.catPages1 a:hover {background-color:#5c5b5b;}
.catPages1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.catPages1 b,
.catPages1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}
.catPages1 a:link,
.catPages1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;}
.catPages1 a:hover {background-color:#5c5b5b;}
.catPages1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;}
.catPages1 b,
.catPages1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}