
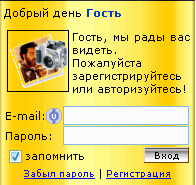
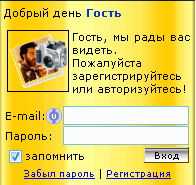
Новый мини профиль
- Опубликовано: 27.08.2011, 20:42
Скопируйте всё и замените этим содержимое в форме "ВХОДА" на своём сайте
Примечание: Фон профиля прозрачный,текст черный ,подходит к любому светлому дизайну сайта.
Цвет ссылок можно задать самостоятельно в значениях
a.noneline {text-decoration: none;color:#000000} - цвет ссылок не активных
a:hover {text-decoration:underline;color:#ff0000} - цвет ссылок при наведении на них курсора
Code
<head>
<style type="text/css"><!--
a.noneline {text-decoration: none;color:#000000}
a:hover {text-decoration:underline;color:#ff0000}
--></style>
</head>
<div align="left"><SCRIPT LANGUAGE="JavaScript">
currentTime = new Date();
if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 )
document.write("Доброе утро ");
if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 )
document.write("Добрый день ");
if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23)
document.write("Добрый вечер ");
if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5)
document.write("Доброй ночи ");
</SCRIPT> <strong><font color="#0039d0">$USERNAME$</font></strong><p>
<div align="right"><br></div>
<div align="justify"><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" align="left" border="1" vspace="0" height="60" hspace="3"><div align="justify"><img class="userAvatar" title="$USERNAME$" src="http://romale80.ucoz.ru/noavatar.gif.png" align="left" border="1" vspace="0" height="60" hspace="3">
<font color="#0039d0">$USER_FULL_NAME$</font>
<font color="#0039d0"><u>$USER_GROUP$</u></font>
IP: <strong>$IP_ADDRESS$</strong>
Вы здесь: <font color="#FF0000"><strong>$USER_REG_DAYS$</strong></font>-й день</div>
<a id="upml2" href="javascript:openOnClick('mail')" class="noneline"><IMG src="http://romale80.ucoz.ru/mail.gif" class="noneline"><IMG src="http://romale80.ucoz.ru/nomail.gif" class="noneline"> <b>Новых писем:</b> <strong>$UNREAD_PM$</strong></a>
<IMG src="http://romale80.ucoz.ru/progr.gif" border="0"> <a href="$PERSONAL_PAGE_LINK$" class="noneline"> <b> Профиль</b></a>
<IMG src="http://romale80.ucoz.ru/vcard.png" border="0"> <a href="javascript:openOnClick('users')" class="noneline"> <b> Список пользователей</b></a>
<IMG src="http://romale80.ucoz.ru/wrench.png" border="0"> <a href="javascript:openOnClick('options')" class="noneline"> <b> Изменить сведения</b></a>
<br>
<div align="right"><a title="Выход" href="$LOGOUT_LINK$"><IMG src="http://romale80.ucoz.ru/off.png" border="0"></div>
<script type="text/javascript">
function flashit(id,cl)
{
var c=document.getElementById(id);
if (c.style.color=='red')
{
c.style.color=cl;
} else {
c.style.color='red';
}
}
setInterval("flashit('upml2','')",500)</script>
<script type="text/javascript">
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/index/0-10","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
<p>$LOGIN_FORM$</div>
<style type="text/css"><!--
a.noneline {text-decoration: none;color:#000000}
a:hover {text-decoration:underline;color:#ff0000}
--></style>
</head>
<div align="left"><SCRIPT LANGUAGE="JavaScript">
currentTime = new Date();
if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 )
document.write("Доброе утро ");
if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 )
document.write("Добрый день ");
if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23)
document.write("Добрый вечер ");
if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5)
document.write("Доброй ночи ");
</SCRIPT> <strong><font color="#0039d0">$USERNAME$</font></strong><p>
<div align="right"><br></div>
<div align="justify"><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" align="left" border="1" vspace="0" height="60" hspace="3"><div align="justify"><img class="userAvatar" title="$USERNAME$" src="http://romale80.ucoz.ru/noavatar.gif.png" align="left" border="1" vspace="0" height="60" hspace="3">
<font color="#0039d0">$USER_FULL_NAME$</font>
<font color="#0039d0"><u>$USER_GROUP$</u></font>
IP: <strong>$IP_ADDRESS$</strong>
Вы здесь: <font color="#FF0000"><strong>$USER_REG_DAYS$</strong></font>-й день</div>
<a id="upml2" href="javascript:openOnClick('mail')" class="noneline"><IMG src="http://romale80.ucoz.ru/mail.gif" class="noneline"><IMG src="http://romale80.ucoz.ru/nomail.gif" class="noneline"> <b>Новых писем:</b> <strong>$UNREAD_PM$</strong></a>
<IMG src="http://romale80.ucoz.ru/progr.gif" border="0"> <a href="$PERSONAL_PAGE_LINK$" class="noneline"> <b> Профиль</b></a>
<IMG src="http://romale80.ucoz.ru/vcard.png" border="0"> <a href="javascript:openOnClick('users')" class="noneline"> <b> Список пользователей</b></a>
<IMG src="http://romale80.ucoz.ru/wrench.png" border="0"> <a href="javascript:openOnClick('options')" class="noneline"> <b> Изменить сведения</b></a>
<br>
<div align="right"><a title="Выход" href="$LOGOUT_LINK$"><IMG src="http://romale80.ucoz.ru/off.png" border="0"></div>
<script type="text/javascript">
function flashit(id,cl)
{
var c=document.getElementById(id);
if (c.style.color=='red')
{
c.style.color=cl;
} else {
c.style.color='red';
}
}
setInterval("flashit('upml2','')",500)</script>
<script type="text/javascript">
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/index/0-10","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
<p>$LOGIN_FORM$</div>
Примечание: Фон профиля прозрачный,текст черный ,подходит к любому светлому дизайну сайта.
Цвет ссылок можно задать самостоятельно в значениях
a.noneline {text-decoration: none;color:#000000} - цвет ссылок не активных
a:hover {text-decoration:underline;color:#ff0000} - цвет ссылок при наведении на них курсора