
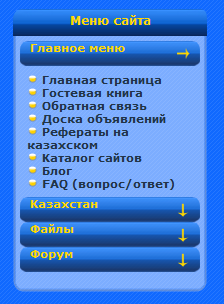
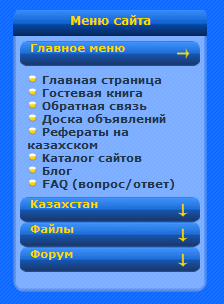
Новое раздвижное вертикальное меню (синее)
- Опубликовано: 01.09.2011, 19:17
Новое раздвижное вертикальное меню (синее) для ucoz.
1) Скачиваем архив.
2) Создаем папку "menu" в корне сайта и закидываем в нее файлы из архива.
3) Там, где нам нужно меню, ставим это:
Code
<div class="accordion">
<h3><font color="#ffd700">Меню 1</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p>
<h3><font color="#ffd700">Меню 2</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p>
<h3><font color="#ffd700">Меню 3</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p>
<h3><font color="#ffd700">Меню 4</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p></div>
<h3><font color="#ffd700">Меню 1</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p>
<h3><font color="#ffd700">Меню 2</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p>
<h3><font color="#ffd700">Меню 3</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p>
<h3><font color="#ffd700">Меню 4</font></h3>
<p class="linked">
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
<a href="адрес">Пусто</a><br>
</p></div>
4) На всех страницах, между и ставим это:
Code
<script language="javascript" type="text/javascript" src="/menu/jquery.js"></script>
<script language="javascript" type="text/javascript" src="/menu/accordion.js"></script>
<script language="javascript" type="text/javascript" src="/menu/accordion.js"></script>
5) ПУ-->Управление дизайном-->CSS. В самый верх ставим это:
Code
/* Menu By GGabit*/
.accordion h3 {font-size : 11px;color : #fff;padding-left : 10px;background : url(/menu/accordion.png) no-repeat right 0;line-height :25p;height : 25px;cursor : pointer;margin : 0;text-align : left;font-weight : bold;}
.accordion h3:hover {background : url(/menu/accordion.png) no-repeat right -25px;color : #213548;}
.accordion h3.active {background : url(/menu/accordion.png) no-repeat right -50px;}
.accordion h3.active:hover {background : url(/menu/accordion.png) no-repeat right -75px;}
.accordion p {display : none;margin : 0;padding : 7px 0 7px 7px;}
.accordion a {font-size : 11px;color : #213548;text-align : left;font-weight : bold;padding-left : 15px;}
.accordion p.linked a {background : url(/menu/cnup.png) no-repeat 0 50%;}
/* ---------- */
.accordion h3 {font-size : 11px;color : #fff;padding-left : 10px;background : url(/menu/accordion.png) no-repeat right 0;line-height :25p;height : 25px;cursor : pointer;margin : 0;text-align : left;font-weight : bold;}
.accordion h3:hover {background : url(/menu/accordion.png) no-repeat right -25px;color : #213548;}
.accordion h3.active {background : url(/menu/accordion.png) no-repeat right -50px;}
.accordion h3.active:hover {background : url(/menu/accordion.png) no-repeat right -75px;}
.accordion p {display : none;margin : 0;padding : 7px 0 7px 7px;}
.accordion a {font-size : 11px;color : #213548;text-align : left;font-weight : bold;padding-left : 15px;}
.accordion p.linked a {background : url(/menu/cnup.png) no-repeat 0 50%;}
/* ---------- */
- Скачать 198_CTL.rar
- Размер 22.4 Kb
136
Скачали
22.4 Kb
Размер
.APK
Разширение