
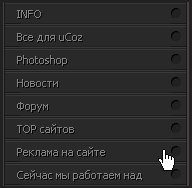
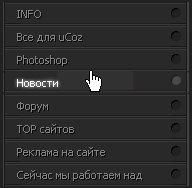
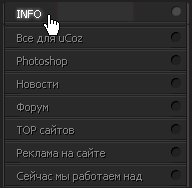
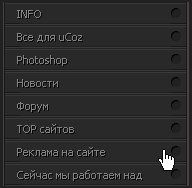
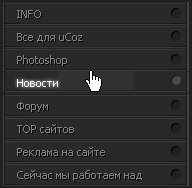
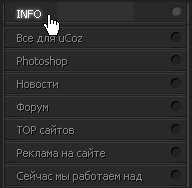
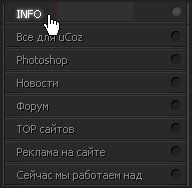
выдвижное меню
- Опубликовано: 07.08.2011, 22:40
Сначала скачайте картинки и залейте в корень сайта.
В СSS это:
/* МЕНЮ */
a.menu_tip1 {display:block; width:172px; height:18px; text-align:left; background:url('/menu_playcheat/b_nab_mn.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 14px;}
a.menu_tip2 {display:block; width:152px; height:18px; text-align:left; background:url('/menu_playcheat/b_nab_mn.gif'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 35px;}
a.menu_tip3 {display:block; width:152px; height:18px; text-align:left; background:url('/menu_playcheat/b_nab_mn.gif'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 35px;}
a.menu_tip1:link, a.menu_tip2:link, a.menu_tip3:link { text-decoration:none; color:#848484;}
a.menu_tip1:visited, a.menu_tip2:visited, a.menu_tip3:visited { text-decoration:none; color:#848484;}
a.menu_tip1:hover, a.menu_tip2:hover, a.menu_tip3:hover { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
a.menu_tip1:active, a.menu_tip2:active, a.menu_tip3:active { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
/* ---- */
В любое место где хотите чтоб было меню: .
В СSS это:
Code
/* МЕНЮ */
a.menu_tip1 {display:block; width:172px; height:18px; text-align:left; background:url('/menu_playcheat/b_nab_mn.png'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 14px;}
a.menu_tip2 {display:block; width:152px; height:18px; text-align:left; background:url('/menu_playcheat/b_nab_mn.gif'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 35px;}
a.menu_tip3 {display:block; width:152px; height:18px; text-align:left; background:url('/menu_playcheat/b_nab_mn.gif'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 35px;}
a.menu_tip1:link, a.menu_tip2:link, a.menu_tip3:link { text-decoration:none; color:#848484;}
a.menu_tip1:visited, a.menu_tip2:visited, a.menu_tip3:visited { text-decoration:none; color:#848484;}
a.menu_tip1:hover, a.menu_tip2:hover, a.menu_tip3:hover { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
a.menu_tip1:active, a.menu_tip2:active, a.menu_tip3:active { text-shadow:0 0 5px #fff; -moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; color:#fff; background-position:0px -23px;}
/* ---- */
В любое место где хотите чтоб было меню: .
Code
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_1').slideToggle('slow');"> INFO <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_1" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Правила</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Гостевая</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Обратная связь</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_2').slideToggle('slow');"> Все для uCoz <img alt="" style="margin-left:5px;" src="" align="absMiddle"></a>
<!----><div id="menu_2" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Наши шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скрипты</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Кнопки</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_01').slideToggle('slow');"> Photoshop <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_01" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Кисти </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скачать photoshop v. </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Стили</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> PSD файлы</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_3').slideToggle('slow');"> Новости <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_3" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Новости сайта </a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Новости интернета</a>
<!----></div>
<a class="menu_tip1" href="http://hal9va.3dn.ru/forum/"> Форум</a>
<a class="menu_tip1" href="http://hal9va.3dn.ru/"> TOP сайтов</a>
<a class="menu_tip1" href="http://hal9va.3dn.ru/"> Реклама на сайте</a>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_4').slideToggle('slow');"> Сейчас мы работаем над <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_4" style="display: none;" align="left">
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Страница работ 1</a>
<!----></div>
<!----><div id="menu_1" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Правила</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Гостевая</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Обратная связь</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_2').slideToggle('slow');"> Все для uCoz <img alt="" style="margin-left:5px;" src="" align="absMiddle"></a>
<!----><div id="menu_2" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Наши шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скрипты</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Кнопки</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_01').slideToggle('slow');"> Photoshop <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_01" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Кисти </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скачать photoshop v. </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Стили</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> PSD файлы</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_3').slideToggle('slow');"> Новости <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_3" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Новости сайта </a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Новости интернета</a>
<!----></div>
<a class="menu_tip1" href="http://hal9va.3dn.ru/forum/"> Форум</a>
<a class="menu_tip1" href="http://hal9va.3dn.ru/"> TOP сайтов</a>
<a class="menu_tip1" href="http://hal9va.3dn.ru/"> Реклама на сайте</a>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_4').slideToggle('slow');"> Сейчас мы работаем над <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_4" style="display: none;" align="left">
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Страница работ 1</a>
<!----></div>
Комментариев 4
Ты тут даже в рекламе сделал ошибку
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_1').slideToggle('slow');"> INFO <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_1" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Правила</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Гостевая</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Обратная связь</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_2').slideToggle('slow');"> Все для uCoz <img alt="" style="margin-left:5px;" src="" align="absMiddle"></a>
<!----><div id="menu_2" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Наши шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скрипты</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Кнопки</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_01').slideToggle('slow');"> Photoshop <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_01" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Кисти </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скачать photoshop v. </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Стили</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> PSD файлы</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_3').slideToggle('slow');"> Новости <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_3" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Новости сайта </a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Новости интернета</a>
<!----></div>
<a class="menu_tip1" href="http://hal9va.3dn.ru/forum/"> Форум</a>
<a class="menu_tip1" href="http://hal9va.3dn.ru/"> TOP сайтов</a>
<a class="menu_tip1" href="hhttp://hal9va.3dn.ru/"> Реклама на сайте</a>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_4').slideToggle('slow');"> Сейчас мы работаем над <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_4" style="display: none;" align="left">
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Страница работ 1</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_1').slideToggle('slow');"> INFO <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_1" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Правила</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Гостевая</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Обратная связь</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_2').slideToggle('slow');"> Все для uCoz <img alt="" style="margin-left:5px;" src="" align="absMiddle"></a>
<!----><div id="menu_2" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Наши шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Шаблоны </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скрипты</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Кнопки</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_01').slideToggle('slow');"> Photoshop <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_01" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Кисти </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Скачать photoshop v. </a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Стили</a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> PSD файлы</a>
<!----></div>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_3').slideToggle('slow');"> Новости <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_3" style="display: none;" align="left">
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Главная раздела</a>
<!----><a class="menu_tip2" href="http://hal9va.3dn.ru/"> Новости сайта </a>
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Новости интернета</a>
<!----></div>
<a class="menu_tip1" href="http://hal9va.3dn.ru/forum/"> Форум</a>
<a class="menu_tip1" href="http://hal9va.3dn.ru/"> TOP сайтов</a>
<a class="menu_tip1" href="hhttp://hal9va.3dn.ru/"> Реклама на сайте</a>
<a class="menu_tip1" href="javascript://" rel="nofollow" onclick="$('#menu_4').slideToggle('slow');"> Сейчас мы работаем над <img alt="" style="margin-left:5px;" src="/style/menu/niz.png" align="absMiddle"></a>
<!----><div id="menu_4" style="display: none;" align="left">
<!----><a class="menu_tip3" href="http://hal9va.3dn.ru/"> Страница работ 1</a>
<!----></div>









 поправил
поправил