
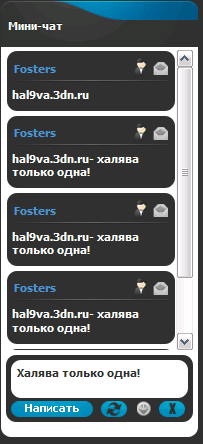
Мини чат сайта cs-zona.ru
- Опубликовано: 16.08.2012, 16:15
Здравствуйте пользователи сайта hal9va.3dn.ru
Сегодня решил выложить Мини чат сайта cs-zona.
И так приступим к установке:
1). В вид материалов:
Code
<div class="bchat_full odd1">
<div class="bchat_bame">
<div class="right">
<a href="$PROFILE_URL$" title="$USERNAME$" class="bchatProf"></a>
<a href="/index/14-$USERNAME$-0-1" target="_blank" class="bchatPM"></a>
</div>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$USERNAME$, ';return false;"><b>$USERNAME$</b></a>
</div>
<div class="bchat_mess">$MESSAGE$</div>
</div>
<style>
.bchat_bame {color:#4a96d7;font-weight:bold;padding: 0 2px;}
.bchat_bame a {color:#4a96d7}
.bchat_full {background:#333333;border-radius:10px;-webkit-border-radius: 10px; -moz-border-radius: 10px;padding: 10px 5px;margin:0 0 5px 0;}
.bchat_mess {background:url(http://hal9va.3dn.ru/udesign/bchat_mess.png) no-repeat;margin:5px 0 0 0;padding: 8px 0 0 0;color:#fff;font-weight:bold;}
.bchatProf {width:15px;height:20px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatIcon.png) no-repeat 0 0;float:left;margin:-3px 4px 0 0;}
.bchatPM {width:15px;height:14px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatIcon.png) no-repeat 0 -20px;float:left}
</style>
2). В форма добавления сообщений:
Code
<?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?>
<div class="bchat_panel">
<div class="mchatinp"><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style="height:40px;width:100%;resize:none;"></textarea></div>
<div id="mchatpanel">
<a href="$RELOAD_URI$" class="bchatREell"></a>
<a href="$SMILES_URI$" class="bchatSmile" rel="nofollow"></a>
<a href="$BBCODES_URI$" class="bchatMod" rel="nofollow"></a>
</div>
<input type="submit" value="" id="mchatok">
</div>
<?endif?>
<style>
.bchat_panel {background:#333333; overflow:hidden;border-radius:10px;-webkit-border-radius: 10px; -moz-border-radius: 10px;padding: 5px;margin:5px 0;}
.mchatinp {background:#fff;border-radius:10px;padding:5px ;height:28px;}
.mchat {width:163px !important;border:0; color:#333333;height:25px !important;font-weight:bold;}
.bchatREell {width:26px;height:16px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatpanel.png) no-repeat 0 0;float:left;margin:3px 3px 0 0;}
.bchatSmile {width:26px;height:16px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatpanel.png) no-repeat 0 -32px;margin:3px 3px 0 0;float:left;}
.bchatMod {width:26px;height:16px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatpanel.png) no-repeat 0 -16px;margin:3px 3px 0 0;float:left;}
</style>
<div class="bchat_panel">
<div class="mchatinp"><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style="height:40px;width:100%;resize:none;"></textarea></div>
<div id="mchatpanel">
<a href="$RELOAD_URI$" class="bchatREell"></a>
<a href="$SMILES_URI$" class="bchatSmile" rel="nofollow"></a>
<a href="$BBCODES_URI$" class="bchatMod" rel="nofollow"></a>
</div>
<input type="submit" value="" id="mchatok">
</div>
<?endif?>
<style>
.bchat_panel {background:#333333; overflow:hidden;border-radius:10px;-webkit-border-radius: 10px; -moz-border-radius: 10px;padding: 5px;margin:5px 0;}
.mchatinp {background:#fff;border-radius:10px;padding:5px ;height:28px;}
.mchat {width:163px !important;border:0; color:#333333;height:25px !important;font-weight:bold;}
.bchatREell {width:26px;height:16px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatpanel.png) no-repeat 0 0;float:left;margin:3px 3px 0 0;}
.bchatSmile {width:26px;height:16px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatpanel.png) no-repeat 0 -32px;margin:3px 3px 0 0;float:left;}
.bchatMod {width:26px;height:16px;display:block;background:url(http://hal9va.3dn.ru/udesign/chatpanel.png) no-repeat 0 -16px;margin:3px 3px 0 0;float:left;}
</style>