
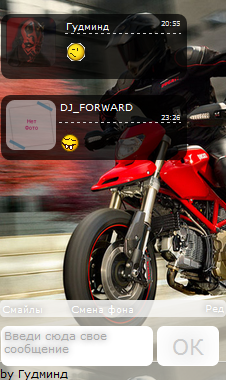
Мини-чат by Гудминд
- Опубликовано: 18.01.2012, 23:20
Установка:
Вид материалов:
Code
<style>
.hov$NUMBER$ {opacity:0.5;}
.hov$NUMBER$:hover {opacity:1.0;}
</style>
<style>
a#andlink {text-decoration:none;color:#fff;}
</style>
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;border: 0px solid #cccccc;border-radius: 9px;width:180px;height:60px;margin-left:0px;background:rgba(0, 0, 0, 0.7);width:100%px;">
<div style="text-align:left;">
<table width="180px">
<tr>
<td rowspan="3" style=""><div class="hov$NUMBER$"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" width="50px" style="border-radius:9px;"><?else?><img src="http://xn--80adjurfhd.ucoz.ru/noava.png" width="50px" style="border-radius:9px;"><?endif?></div></td>
</tr>
<tr>
<td colspan="3" style="border-bottom:1px dashed #CCC;"><?if($USERNAME$)?><font style="font-size:9;color:white;"><a href="$PROFILE_URL$" id="andlink">$USERNAME$</a></font><?endif?> <font style="font-size:7;opacity:0.9;color:white;float:right;">$TIME$</font> </td>
</tr>
<tr>
<td colspan="3"><div class="cMessage" style="text-align:left;color:white;">$MESSAGE$</div></td>
</tr>
</table>
</div>
</div>
<br>
.hov$NUMBER$ {opacity:0.5;}
.hov$NUMBER$:hover {opacity:1.0;}
</style>
<style>
a#andlink {text-decoration:none;color:#fff;}
</style>
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;border: 0px solid #cccccc;border-radius: 9px;width:180px;height:60px;margin-left:0px;background:rgba(0, 0, 0, 0.7);width:100%px;">
<div style="text-align:left;">
<table width="180px">
<tr>
<td rowspan="3" style=""><div class="hov$NUMBER$"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" width="50px" style="border-radius:9px;"><?else?><img src="http://xn--80adjurfhd.ucoz.ru/noava.png" width="50px" style="border-radius:9px;"><?endif?></div></td>
</tr>
<tr>
<td colspan="3" style="border-bottom:1px dashed #CCC;"><?if($USERNAME$)?><font style="font-size:9;color:white;"><a href="$PROFILE_URL$" id="andlink">$USERNAME$</a></font><?endif?> <font style="font-size:7;opacity:0.9;color:white;float:right;">$TIME$</font> </td>
</tr>
<tr>
<td colspan="3"><div class="cMessage" style="text-align:left;color:white;">$MESSAGE$</div></td>
</tr>
</table>
</div>
</div>
<br>
Форма добавления сообщений:
Code
<style>
a#andlink {text-decoration:none;color:#fff;}
</style>
<?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?>
<?if($USER_LOGGED_IN$)?>
<div style="background: rgba(209, 205, 195, 0.7);">
<table cellspacing="0" сellpadding="0" width="100%" style="">
<tr>
<td colspan="3" style="background:#fff;background: rgba(255, 255, 255, 0.7);border-radius:4px;border:0px solid #fff ;height:10px;padding:2px;"><a href="$SMILES_URI$" id="andlink"><font style="font-size:9px;text-shadow: 1px 1px 2px, gray 0 0 1em;">Смайлы</font></a><nobr> <a onclick="fon();" id="andlink"><font style="font-size:9px;text-shadow: 1px 1px 2px, gray 0 0 1em;">Смена фона</font></a><div style="float:right;"><a onclick="reda();" id="andlink"><font style="font-size:9px;text-shadow: 1px 1px 2px, gray 0 0 1em;">Ред</font></a></div></td>
</tr>
<tr>
<td rowspan="3"><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" placeholder="Введи сюда свое сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style="margin-top:8px;height:40px;width:100%;resize:none;background:#fff center no-repeat;border-radius:7px;outline: none;border:1px solid #fff;text-shadow: 1px 1px 2px, gray 0 0 1em;"></textarea><br></td>
<td rowspan="3">
<td rowspan="3">
<input type="submit" value="ОК" id="mchatBtn" style="margin-top:8px;height:40px;width:62px;background:#fff;border-radius:7px;border:1px solid #fff;font-size:22;text-shadow: 1px 1px 2px, gray 0 0 2em;color:#ccc"/>
<img alt="" style="display: none; " id="mchatAjax" src="http://xn--80adjurfhd.ucoz.ru/upload.gif" border="0" width="16">
</td>
</tr>
</table>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%"><div style="background:#fff;opacity:0.7;border-radius:4px;border:1px solid #fff;height:auto;width:60px;">$FLD_SECURE$</div></td><td align="right">$IMG_SECURE$</td></tr>
</table><?endif?>
</div>
<?else?>
<div style="background:#fff;background: rgba(255, 255, 255, 0.7);border-radius:4px;border:0px solid #fff ;height:40px;padding:4px;">
<a href="$LOGIN_LINK$" id="andlink">Для добавления необходима авторизация</a>
</div>
<?endif?>
<?endif?><div style="background: rgba(209, 205, 195, 0.7);display:block;">by Гудминд</div>
</div>
<script type="text/javascript">
function fon(){new _uWnd('fon','Смена фона',200,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#poll").html() )}
</script>
<script type="text/javascript">
function reda(){new _uWnd('reda','Редактирование',200,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#reda").html() )}
</script>
<div id="reda" style="display:none;"><iframe src="/mchat/0-1" frameborder="0"></iframe></div>
<div style="display:none;" id="poll">
<div class="backs" title="Выбор фона">
<img id="jp1" src="/img/1.jpg" width="20px" /> Фон 1<br> <br>
<img id="jp2" src="/img/2.jpg" width="20px" /> Фон 2<br> <br>
<img id="jp3" src="/img/3.jpg" width="20px" /> Фон 3<br> <br>
<img id="jp4" src="/img/4.jpg" width="20px" /> Фон 4<br> <br>
<img id="jp5" src="/img/5.jpg" width="20px" /> Фон 5<br> <br>
<img id="jp6" src="/img/6.jpg" width="20px" /> Фон 6
</div>
<script>
$('#jp1').click(function() {
setCookie('j1', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/1.jpg")');
});
$('#jp2').click(function() {
setCookie('j2', 1, 365);
eraseCookie('j1');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/2.jpg")');
});
$('#jp3').click(function() {
setCookie('j3', 1, 365);
eraseCookie('j2');eraseCookie('j1');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/3.jpg")');
});
$('#jp4').click(function() {
setCookie('j4', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j1');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/4.jpg")');
});
$('#jp5').click(function() {
setCookie('j5', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j1');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/5.jpg")');
});
$('#jp6').click(function() {
setCookie('j6', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j1');
$('#chat').css('background-image', 'url("/img/6.jpg")');
});
if(getCookie('j1')) {
$('#chat').css('background-image', 'url("/img/1.jpg")');
};
if(getCookie('j2')) {
$('#chat').css('background-image', 'url("/img/2.jpg")');
};
if(getCookie('j3')) {
$('#chat').css('background-image', 'url("/img/3.jpg")');
};
if(getCookie('j4')) {
$('#chat').css('background-image', 'url("/img/4.jpg")');
};
if(getCookie('j5')) {
$('#chat').css('background-image', 'url("/img/5.jpg")');
};
if(getCookie('j6')) {
$('#chat').css('background-image', 'url("/img/6.jpg")');
};
</script>
</div>
a#andlink {text-decoration:none;color:#fff;}
</style>
<?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?>
<?if($USER_LOGGED_IN$)?>
<div style="background: rgba(209, 205, 195, 0.7);">
<table cellspacing="0" сellpadding="0" width="100%" style="">
<tr>
<td colspan="3" style="background:#fff;background: rgba(255, 255, 255, 0.7);border-radius:4px;border:0px solid #fff ;height:10px;padding:2px;"><a href="$SMILES_URI$" id="andlink"><font style="font-size:9px;text-shadow: 1px 1px 2px, gray 0 0 1em;">Смайлы</font></a><nobr> <a onclick="fon();" id="andlink"><font style="font-size:9px;text-shadow: 1px 1px 2px, gray 0 0 1em;">Смена фона</font></a><div style="float:right;"><a onclick="reda();" id="andlink"><font style="font-size:9px;text-shadow: 1px 1px 2px, gray 0 0 1em;">Ред</font></a></div></td>
</tr>
<tr>
<td rowspan="3"><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" placeholder="Введи сюда свое сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style="margin-top:8px;height:40px;width:100%;resize:none;background:#fff center no-repeat;border-radius:7px;outline: none;border:1px solid #fff;text-shadow: 1px 1px 2px, gray 0 0 1em;"></textarea><br></td>
<td rowspan="3">
<td rowspan="3">
<input type="submit" value="ОК" id="mchatBtn" style="margin-top:8px;height:40px;width:62px;background:#fff;border-radius:7px;border:1px solid #fff;font-size:22;text-shadow: 1px 1px 2px, gray 0 0 2em;color:#ccc"/>
<img alt="" style="display: none; " id="mchatAjax" src="http://xn--80adjurfhd.ucoz.ru/upload.gif" border="0" width="16">
</td>
</tr>
</table>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%"><div style="background:#fff;opacity:0.7;border-radius:4px;border:1px solid #fff;height:auto;width:60px;">$FLD_SECURE$</div></td><td align="right">$IMG_SECURE$</td></tr>
</table><?endif?>
</div>
<?else?>
<div style="background:#fff;background: rgba(255, 255, 255, 0.7);border-radius:4px;border:0px solid #fff ;height:40px;padding:4px;">
<a href="$LOGIN_LINK$" id="andlink">Для добавления необходима авторизация</a>
</div>
<?endif?>
<?endif?><div style="background: rgba(209, 205, 195, 0.7);display:block;">by Гудминд</div>
</div>
<script type="text/javascript">
function fon(){new _uWnd('fon','Смена фона',200,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#poll").html() )}
</script>
<script type="text/javascript">
function reda(){new _uWnd('reda','Редактирование',200,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#reda").html() )}
</script>
<div id="reda" style="display:none;"><iframe src="/mchat/0-1" frameborder="0"></iframe></div>
<div style="display:none;" id="poll">
<div class="backs" title="Выбор фона">
<img id="jp1" src="/img/1.jpg" width="20px" /> Фон 1<br> <br>
<img id="jp2" src="/img/2.jpg" width="20px" /> Фон 2<br> <br>
<img id="jp3" src="/img/3.jpg" width="20px" /> Фон 3<br> <br>
<img id="jp4" src="/img/4.jpg" width="20px" /> Фон 4<br> <br>
<img id="jp5" src="/img/5.jpg" width="20px" /> Фон 5<br> <br>
<img id="jp6" src="/img/6.jpg" width="20px" /> Фон 6
</div>
<script>
$('#jp1').click(function() {
setCookie('j1', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/1.jpg")');
});
$('#jp2').click(function() {
setCookie('j2', 1, 365);
eraseCookie('j1');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/2.jpg")');
});
$('#jp3').click(function() {
setCookie('j3', 1, 365);
eraseCookie('j2');eraseCookie('j1');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/3.jpg")');
});
$('#jp4').click(function() {
setCookie('j4', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j1');eraseCookie('j5');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/4.jpg")');
});
$('#jp5').click(function() {
setCookie('j5', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j1');eraseCookie('j6');
$('#chat').css('background-image', 'url("/img/5.jpg")');
});
$('#jp6').click(function() {
setCookie('j6', 1, 365);
eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j1');
$('#chat').css('background-image', 'url("/img/6.jpg")');
});
if(getCookie('j1')) {
$('#chat').css('background-image', 'url("/img/1.jpg")');
};
if(getCookie('j2')) {
$('#chat').css('background-image', 'url("/img/2.jpg")');
};
if(getCookie('j3')) {
$('#chat').css('background-image', 'url("/img/3.jpg")');
};
if(getCookie('j4')) {
$('#chat').css('background-image', 'url("/img/4.jpg")');
};
if(getCookie('j5')) {
$('#chat').css('background-image', 'url("/img/5.jpg")');
};
if(getCookie('j6')) {
$('#chat').css('background-image', 'url("/img/6.jpg")');
};
</script>
</div>
В верхнею часть сайта:
Code
<script src="http://xn--80adjurfhd.ucoz.ru/apo/cookie.js"></script>
Что-бы работала смена фона к контенту блока чата присвоить id="chat"
Пример:
Code
<!-- <block3> -->
<?if($CHAT_BOX$)?>
<table border="0" cellpadding="0" cellspacing="2" width="230">
<tr><td height="21" style="background:url('/.s/t/971/9.gif') #D4DFF7;padding-left:30px;"><b><!-- <bt> --><!--<s3199>-->Мини-чат<!--</s>--><!-- </bt> --></b></td></tr>
<tr><td id="chat" style="background-image: url(http://xn--80adjurfhd.ucoz.ru/img/1.jpg);"> <!-- <bc> -->$CHAT_BOX$<!-- </bc> --></td></tr>
</table>
<?endif?>
<!-- </block3> -->
<?if($CHAT_BOX$)?>
<table border="0" cellpadding="0" cellspacing="2" width="230">
<tr><td height="21" style="background:url('/.s/t/971/9.gif') #D4DFF7;padding-left:30px;"><b><!-- <bt> --><!--<s3199>-->Мини-чат<!--</s>--><!-- </bt> --></b></td></tr>
<tr><td id="chat" style="background-image: url(http://xn--80adjurfhd.ucoz.ru/img/1.jpg);"> <!-- <bc> -->$CHAT_BOX$<!-- </bc> --></td></tr>
</table>
<?endif?>
<!-- </block3> -->
Автор:Гудминд
Источник: http://andwebar.moy.su
- Скачать 520_2387-by_.rar
- Размер 402.2 Kb
120
Скачали
402.2 Kb
Размер
.APK
Разширение