
Ленточное меню на CSS3
- Опубликовано: 03.09.2012, 22:26
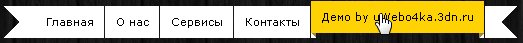
Красивые меню для uCoz так же оно подойдет для любого движка сайта. Меню полностью на CSS3 без использования графики.
Где хотим видеть меню вставляем html код:
Css код вставляем в таблицу стилей CSS:
Где хотим видеть меню вставляем html код:
Code
<div class='ribbon'>
<a href='ссылка'><span>Главная</span></a>
<a href='ссылка'><span>О нас</span></a>
<a href='ссылка'><span>Сервисы</span></a>
<a href='ссылка'><span>Контакты</span></a>
<a href='ссылка'><span>Демо by uWebo4ka.3dn.ru</span></a>
</div>
<a href='ссылка'><span>Главная</span></a>
<a href='ссылка'><span>О нас</span></a>
<a href='ссылка'><span>Сервисы</span></a>
<a href='ссылка'><span>Контакты</span></a>
<a href='ссылка'><span>Демо by uWebo4ka.3dn.ru</span></a>
</div>
Css код вставляем в таблицу стилей CSS:
Code
.ribbon {
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
0
Скачали
.APK
Разширение