
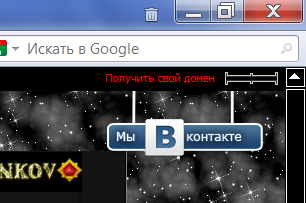
Красивый серый хинт
- Опубликовано: 09.08.2012, 18:53
Установка заключается в трёх шагах. Шаг первый. Заливаете скрипт из приложенного архива к себе на сайт в папку /js/.
Шаг второй. Помещаете на все страницы сайта, либо в верхнюю часть следующий код:
Шаг третий. В вашу таблицу стилей добавляем следующий стиль:
На этом установка заканчивается. Теперь все подсказки для ссылок и картинок будут плавно показываться с помощью jQuery-плагина.
Шаг второй. Помещаете на все страницы сайта, либо в верхнюю часть следующий код:
Code
<script type="text/javascript" src="/js/tooltip.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("a, img").tooltip({track: true,delay: 0,showURL: false,fade: 400})
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$("a, img").tooltip({track: true,delay: 0,showURL: false,fade: 400})
});
</script>
Шаг третий. В вашу таблицу стилей добавляем следующий стиль:
Code
#tooltip {
position: absolute;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
box-shadow: 0px 0px 10px #999;
background: #E1E2E3 url(/.s/img/wd/3/cmp-bg.gif) repeat-x 0 0;
color: #333;
font-family: tahoma;
font-size: 11px;
text-shadow: 1px 1px 1px #eee;
width: auto;
border: 1px solid #ccc;
margin: 1px;
padding: 6px;
filter:alpha(opacity=90);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
z-index:10;
}
position: absolute;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
box-shadow: 0px 0px 10px #999;
background: #E1E2E3 url(/.s/img/wd/3/cmp-bg.gif) repeat-x 0 0;
color: #333;
font-family: tahoma;
font-size: 11px;
text-shadow: 1px 1px 1px #eee;
width: auto;
border: 1px solid #ccc;
margin: 1px;
padding: 6px;
filter:alpha(opacity=90);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
z-index:10;
}
На этом установка заканчивается. Теперь все подсказки для ссылок и картинок будут плавно показываться с помощью jQuery-плагина.
- Скачать 1086_T6H.rar
- Размер 2.9 Kb
88
Скачали
2.9 Kb
Размер
.APK
Разширение