
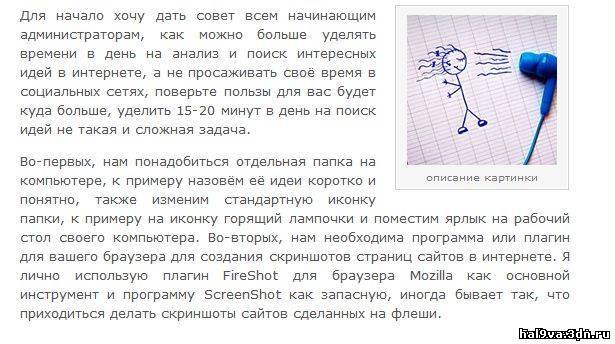
Картинка с описанием на странице материала
- Опубликовано: 03.09.2012, 23:09
В целом, можно найти в интернете скрипты, которые прописывают под изображением нужный текст, который расположен в title самого изображения. Однако, если вы не хотите, чтобы ваш сайт нагружался лишними скриптами, можно попробовать этот способ на HTML+CSS
Шаг 1:
Активируйте в нужом модуле "дополнительное поле 1" и переименуйте его в "Описание скриншота"
Шаг 2:
На страницу материалов и комментариев к нему или в вид материалов:
При необходимости, можете повторить шаги 1-2 для дополнительных изображений и полей.
Шаг 3:
В CSS поставьте:
/* Описание под картинкой
------------------------------------------*/
.content_img {
width:160px;
float:right;
display:block;
text-align:center;
background: #f6f6f6;
outline: 1px solid #D0D0D0;
border: 1px solid #fff;
padding: 5px 5px 5px 5px;
margin: 0px 2px 5px 20px;
}
.content_img img {
margin: 3px 0px 3px 0px;
}
.content_img span {
color:#777;
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
}
Обратите внимание, что в данном примере, контейнер div будет размещён с правой стороны вашего контента, для отображения с левой стороны контента, вам необходимо установить этот стиль:
На этом всё, спасибо за внимание!
Шаг 1:
Активируйте в нужом модуле "дополнительное поле 1" и переименуйте его в "Описание скриншота"
Шаг 2:
На страницу материалов и комментариев к нему или в вид материалов:
Code
<div class="content_img">
<img alt="пример новости в демо" title="картинка новости "src="$IMAGE_URL1$">
<span>$OTHER1$</span>
</div>
<img alt="пример новости в демо" title="картинка новости "src="$IMAGE_URL1$">
<span>$OTHER1$</span>
</div>
При необходимости, можете повторить шаги 1-2 для дополнительных изображений и полей.
Шаг 3:
В CSS поставьте:
Code
/* Описание под картинкой
------------------------------------------*/
.content_img {
width:160px;
float:right;
display:block;
text-align:center;
background: #f6f6f6;
outline: 1px solid #D0D0D0;
border: 1px solid #fff;
padding: 5px 5px 5px 5px;
margin: 0px 2px 5px 20px;
}
.content_img img {
margin: 3px 0px 3px 0px;
}
.content_img span {
color:#777;
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
}
Обратите внимание, что в данном примере, контейнер div будет размещён с правой стороны вашего контента, для отображения с левой стороны контента, вам необходимо установить этот стиль:
Code
/* Описание под картинкой
------------------------------------------*/
.content_img {
width:160px;
float:left;
display:block;
text-align:center;
background: #f6f6f6;
outline: 1px solid #D0D0D0;
border: 1px solid #fff;
padding: 5px 5px 5px 5px;
margin: 0px 20px 5px 0px;
}
.content_img img {
margin: 3px 0px 3px 0px;
}
.content_img span {
color:#777;
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
}
------------------------------------------*/
.content_img {
width:160px;
float:left;
display:block;
text-align:center;
background: #f6f6f6;
outline: 1px solid #D0D0D0;
border: 1px solid #fff;
padding: 5px 5px 5px 5px;
margin: 0px 20px 5px 0px;
}
.content_img img {
margin: 3px 0px 3px 0px;
}
.content_img span {
color:#777;
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
}
На этом всё, спасибо за внимание!
0
Скачали
.APK
Разширение