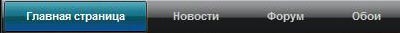
Горизонтальное меню
- Опубликовано: 26.08.2011, 22:46
Заходим в ПУ-->Управление дизайном-->CSS. В самый низ ставим это:
Затем, там где вам необходимо меню, ставим этот код:
Code
/* Menu_2 */
.preload1 {background: url(ссылка на ваш сайт/six_0.gif);}
.preload2 {background: url(ссылка на ваш сайт/six_1.gif);}
#nav {padding:0; margin:0; list-style:none; height:35px; background:#fff url(ссылка на ваш сайт/six_0.gif) repeat-x; position:relative; z-index:200; font-family:arial, verdana, sans-serif;}
#nav li.top {display:block; float:left;}
#nav li a.top_link {display:block; float:left; height:35px; line-height:33px; color:#ccc; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;background: url(ссылка на ваш сайт/six_0.gif);}
#nav li a.top_link span {float:left; display:block; padding:0 24px 0 12px; height:35px; background: url(ссылка на ваш сайт/six_0.gif) right top no-repeat;}
#nav li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:35px; background: url(ссылка на ваш сайт/six_0.gif) no-repeat right top;}
#nav li:hover a.top_link,
#nav a.top_link:hover
{color:#fff; background: url(ссылка на ваш сайт/six_1.gif) no-repeat;}
#nav li:hover a.top_link span,
#nav a.top_link:hover span
{background:url(ссылка на ваш сайт/six_1.gif) no-repeat right top;}
#nav li:hover a.top_link span.down,
#nav a.top_link:hover span.down
{background:url(ссылка на ваш сайт/six_1.gif) no-repeat right top; padding-bottom:3px;}
/* ------------- */
.preload1 {background: url(ссылка на ваш сайт/six_0.gif);}
.preload2 {background: url(ссылка на ваш сайт/six_1.gif);}
#nav {padding:0; margin:0; list-style:none; height:35px; background:#fff url(ссылка на ваш сайт/six_0.gif) repeat-x; position:relative; z-index:200; font-family:arial, verdana, sans-serif;}
#nav li.top {display:block; float:left;}
#nav li a.top_link {display:block; float:left; height:35px; line-height:33px; color:#ccc; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;background: url(ссылка на ваш сайт/six_0.gif);}
#nav li a.top_link span {float:left; display:block; padding:0 24px 0 12px; height:35px; background: url(ссылка на ваш сайт/six_0.gif) right top no-repeat;}
#nav li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:35px; background: url(ссылка на ваш сайт/six_0.gif) no-repeat right top;}
#nav li:hover a.top_link,
#nav a.top_link:hover
{color:#fff; background: url(ссылка на ваш сайт/six_1.gif) no-repeat;}
#nav li:hover a.top_link span,
#nav a.top_link:hover span
{background:url(ссылка на ваш сайт/six_1.gif) no-repeat right top;}
#nav li:hover a.top_link span.down,
#nav a.top_link:hover span.down
{background:url(ссылка на ваш сайт/six_1.gif) no-repeat right top; padding-bottom:3px;}
/* ------------- */
Затем, там где вам необходимо меню, ставим этот код:
Code
<ul id="nav">
<li class="top"><a href="ваша ссылка"class="top_link"><span><b>Главная страница</b></span></a></li>
<li class="top"><a href="ваша ссылка"class="top_link"><span><b>Новинки</b></span></a></li>
<li class="top"><a href="ваша ссылка"class="top_link"><span>Форум</span></a></li>
</ul>
<li class="top"><a href="ваша ссылка"class="top_link"><span><b>Главная страница</b></span></a></li>
<li class="top"><a href="ваша ссылка"class="top_link"><span><b>Новинки</b></span></a></li>
<li class="top"><a href="ваша ссылка"class="top_link"><span>Форум</span></a></li>
</ul>