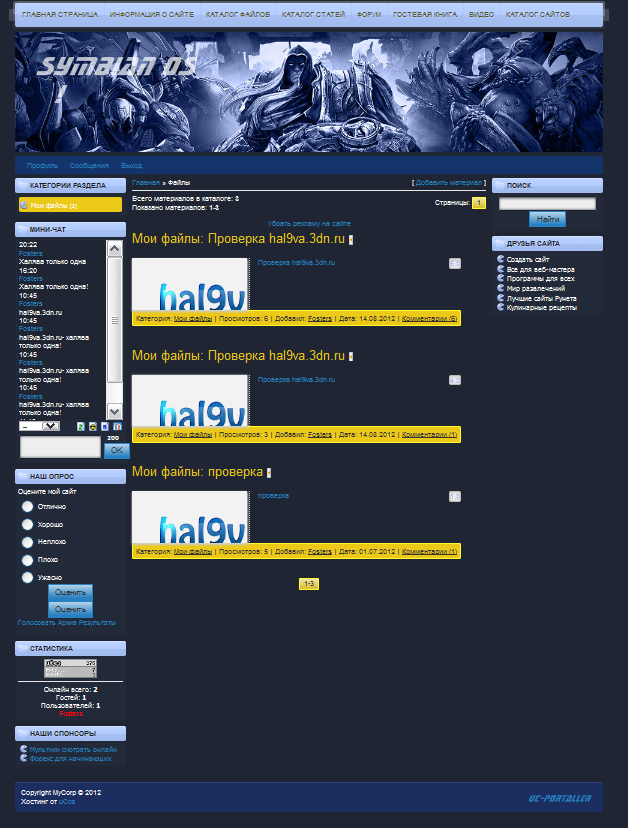
Блок ,,Популярное,, с всплывающим изображением
- Опубликовано: 28.08.2011, 11:16
Блок ,,Популярное,, с всплывающим изображением.При наведение на название материалов в блоке появляется уменьшенное изображение к материалу.
1.Создаем информер |Раздел Новости сайта | Способ сортировки:(какой Вам
угодно) | Количество материалов:(любое)
Далее все в шаблоне информера заменяем на
2.В ПУ заходим в Управление дизайном | Быстрая замена
Режим замены: Простой
Что заменить:
На что заменить:
[b]Скачиваем архив,распаковываем и содержимое заливаем к себе на сайт.
...Путь к скрипту... меняем на путь к скрипту.
Скачать архив...
3.Вставляем код Вашего информера в блок ,,Популярное,, или как Вам угодно его назвать...
Вот и всё.[/code]
1.Создаем информер |Раздел Новости сайта | Способ сортировки:(какой Вам
угодно) | Количество материалов:(любое)
Далее все в шаблоне информера заменяем на
Code
<style type="text/css">
.bubbleInfo{position: relative;}
.popup{position: absolute; display: none; z-index: 50; }
</style>
<div class="bubbleInfo">
<div class="trigger">
<li><font size="1"><a href="$ENTRY_URL$" class="popul"><b>$TITLE$</b></a><br></font></li></div> <div class="popup"><a href="$ENTRY_URL$"><img alt="" src="$IMG_URL1$" border="1" width="150"></a></div></div>
.bubbleInfo{position: relative;}
.popup{position: absolute; display: none; z-index: 50; }
</style>
<div class="bubbleInfo">
<div class="trigger">
<li><font size="1"><a href="$ENTRY_URL$" class="popul"><b>$TITLE$</b></a><br></font></li></div> <div class="popup"><a href="$ENTRY_URL$"><img alt="" src="$IMG_URL1$" border="1" width="150"></a></div></div>
2.В ПУ заходим в Управление дизайном | Быстрая замена
Режим замены: Простой
Что заменить:
Code
</head>
На что заменить:
Code
<script src="http://code.jquery.com/jquery-latest.pack.js" type="text/javascript"></script>
<script src="...Путь к скрипту..." type="text/javascript"></script></head>
<script src="...Путь к скрипту..." type="text/javascript"></script></head>
[b]Скачиваем архив,распаковываем и содержимое заливаем к себе на сайт.
...Путь к скрипту... меняем на путь к скрипту.
Скачать архив...
3.Вставляем код Вашего информера в блок ,,Популярное,, или как Вам угодно его назвать...
Вот и всё.[/code]
- Скачать 140_10O.rar
- Размер 1.0 Kb
114
Скачали
1.0 Kb
Размер
.APK
Разширение